
Intuitive gesture controls provide the ultimate touch-free music-listening experience.
Timeline
Sep 2023 - Oct 2023
(6 Weeks)
Tools
Figma
Adobe After Effect
Adobe Premiere
Procreate
Skills
Design Research
Prototyping
UI Design
Style Guide Design
Usability Testiing
Wireframing
User Flow
Context
Interaction Design at California College of the Arts,
IXDSN 3000 - NUI and Objects
Introduction
Project Goal
This project aimed to enhance user interaction with Spotify by designing intuitive gestural controls for an immersive music experience, improving overall application usability in various scenarios.
The Problem
For music enthusiasts, engaging with Spotify in scenarios like cooking, bathing, driving or cycling presents challenges: unclean hands hinder screen use, and ambient noise interferes with voice control. In these contexts, gesture control becomes a crucial solution, offering an uninterrupted and convenient music experience.
“How Might We identify the most intuitive gestures that seamlessly integrate with the existing Spotify app, enabling users to control their music touch-free in scenarios where touch is inconvenient?”
Introducing
The Air Magic
for Spotify!
Intuitive gesture controls provides users with the ultimate touch-free music listening experience in various scenarios!
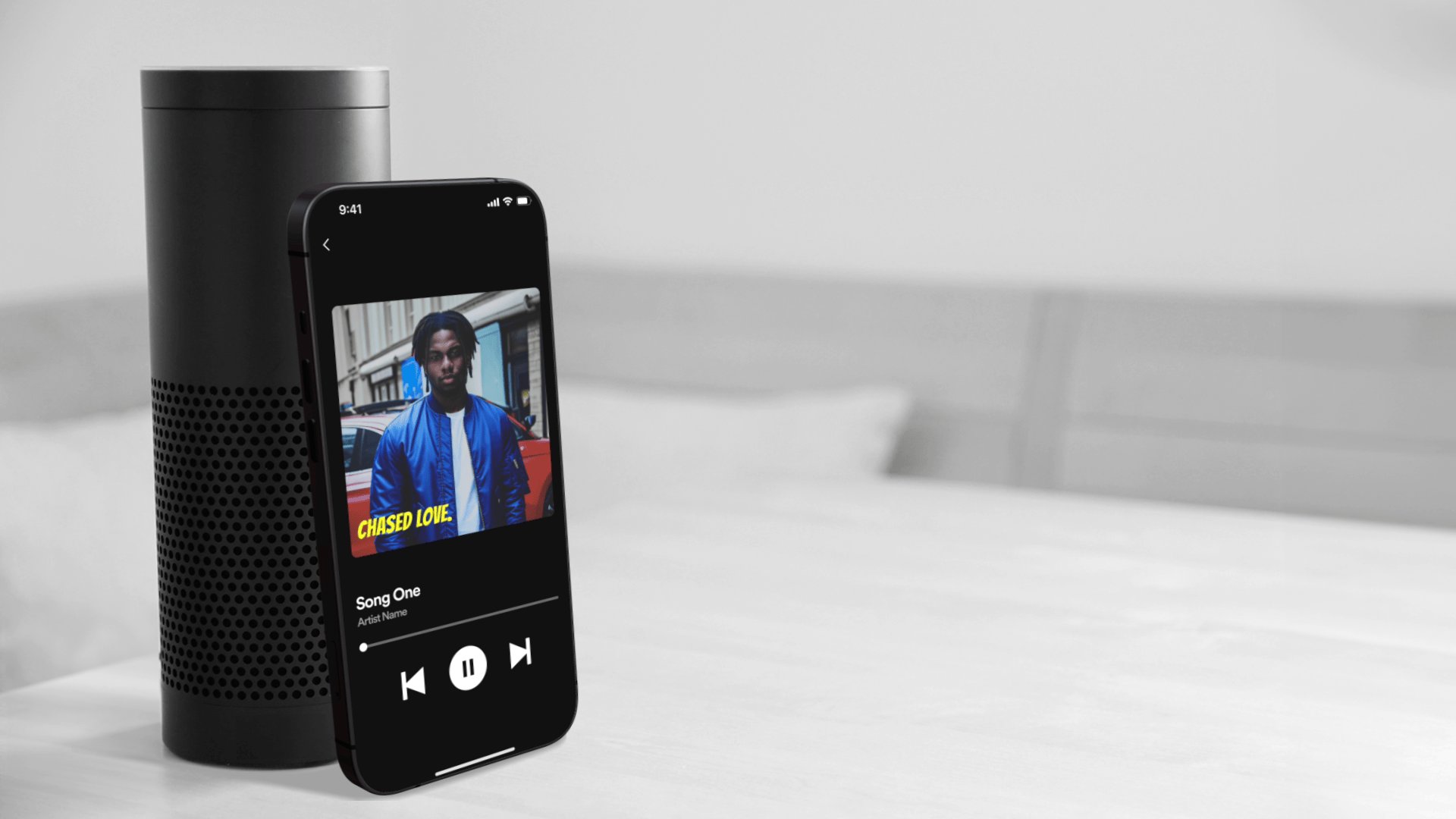
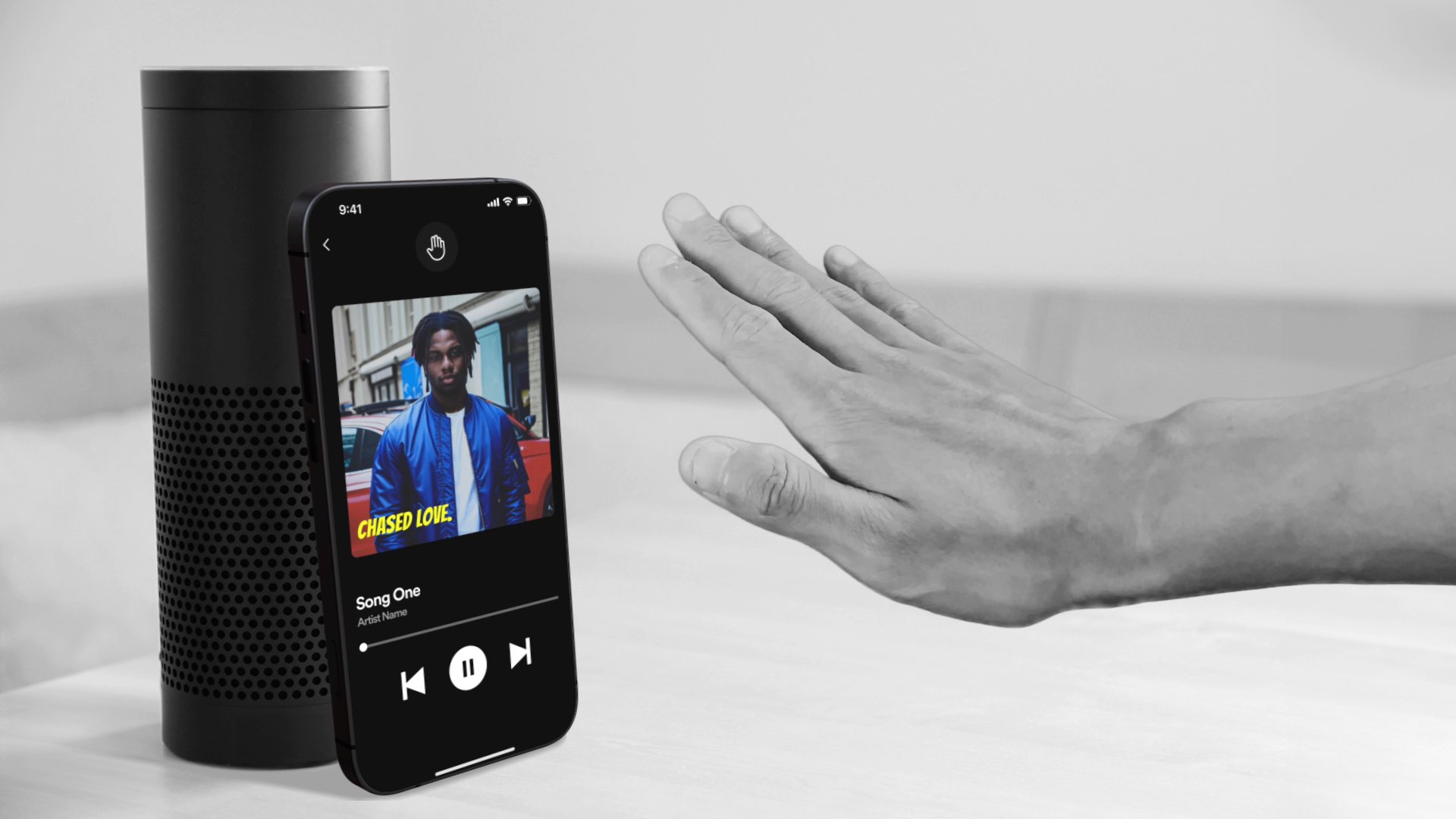
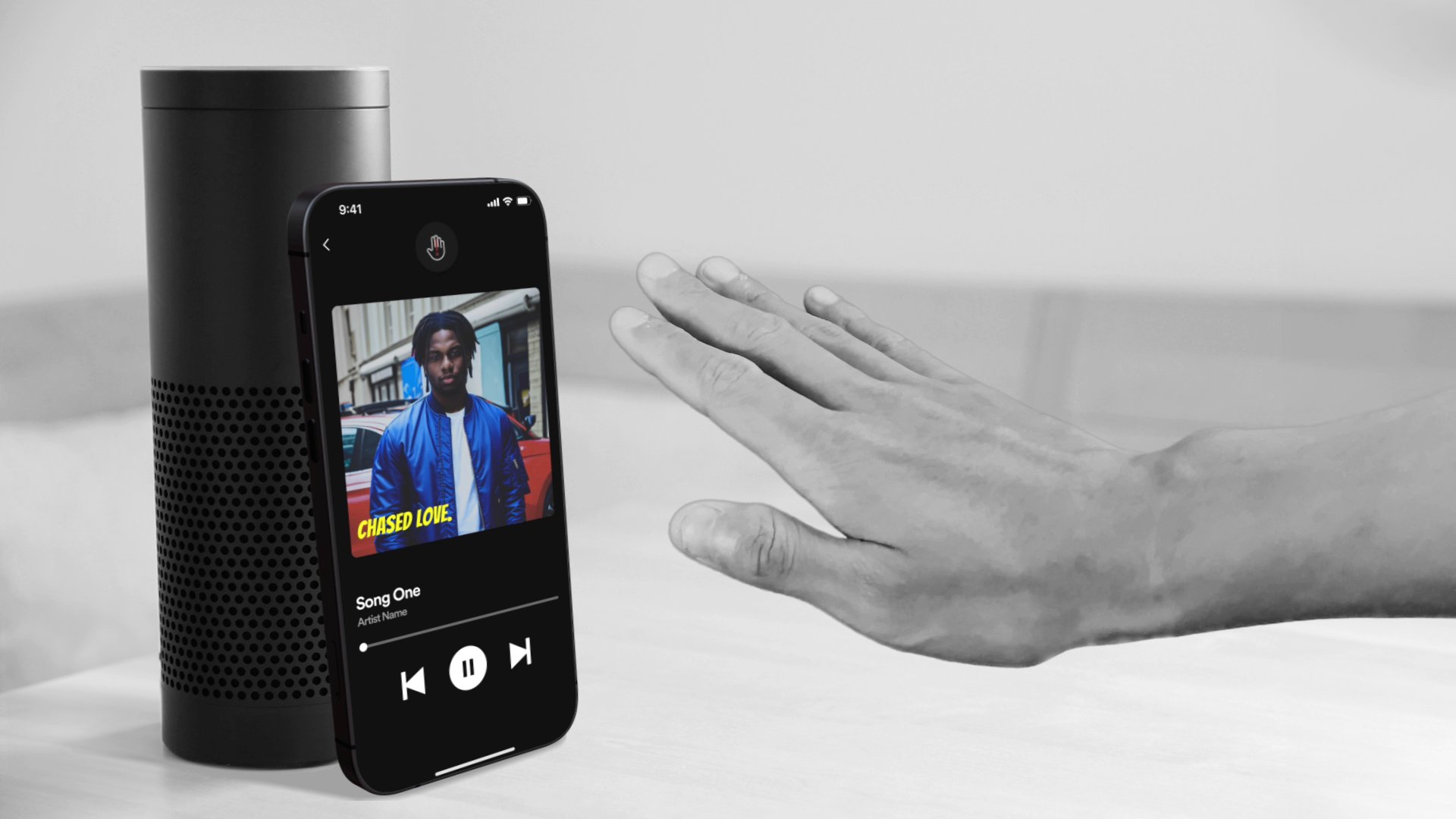
This scenario example demonstrates how users can seamlessly employ gestural commands to interact with Spotify, not only to navigate through their music by hand gestures but also to express their preferences by "liking" the music they enjoy.
Onboarding UI
Get into the APP
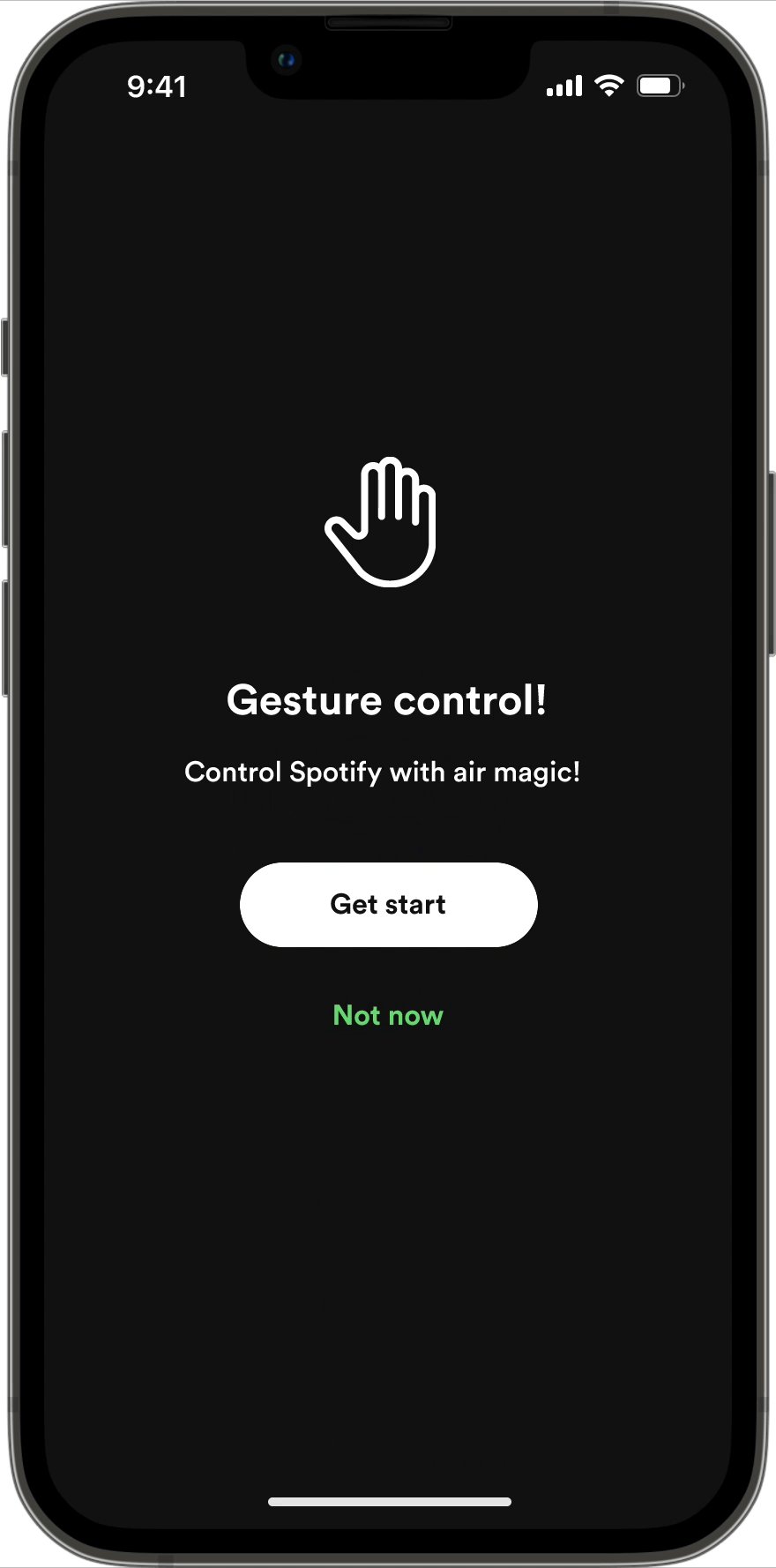
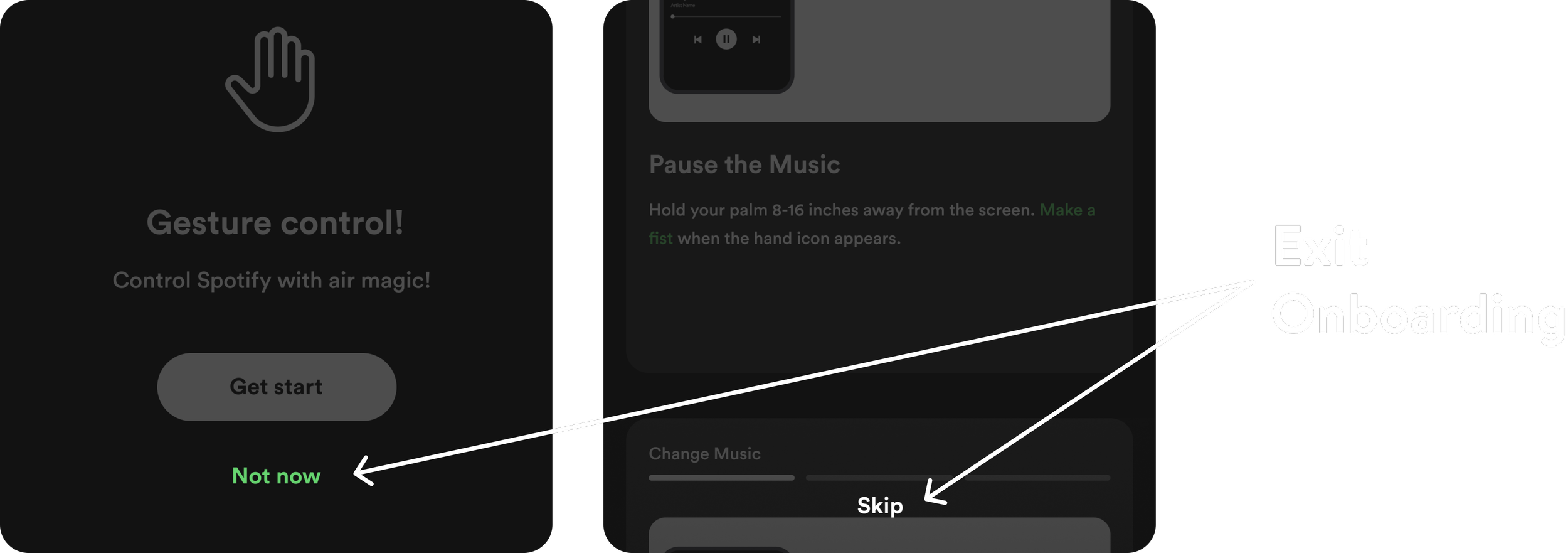
Upon logging in, users are directed to a specialized gestural control interface within the Spotify app, where an onboarding process helps them swiftly learn and adapt to the new gestural commands.
💡 Users have the flexibility to exit the onboarding anytime with "Not Now" or "Skip," ensuring it doesn't obstruct their immediate goals or app experience.
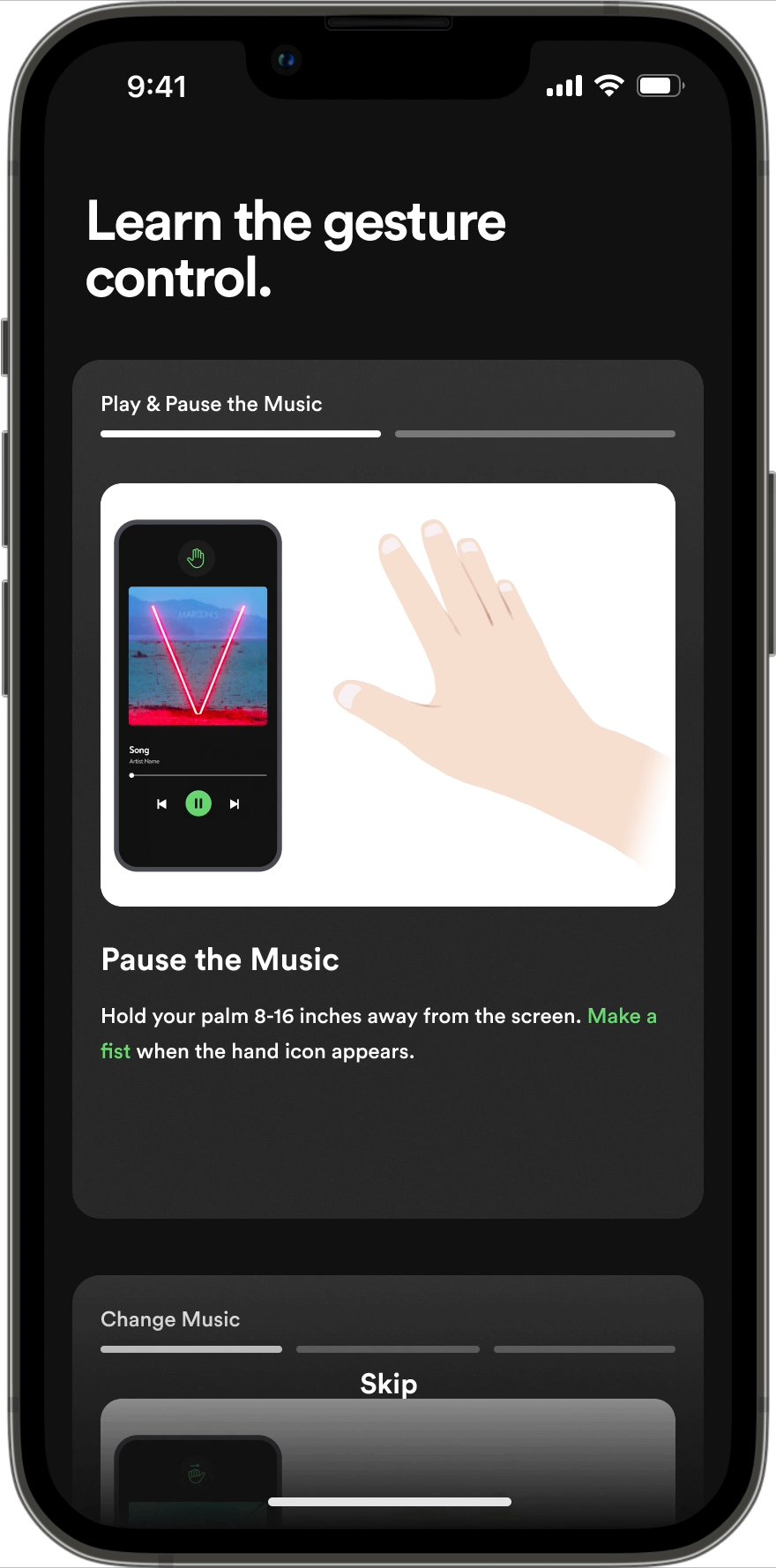
Onboarding UI featuring brief, animated interactive demos, facilitate rapid gesture learning for users. Incorporated with simulation exercises, they accelerate user proficiency in mastering gestures, enhancing the learning experience.
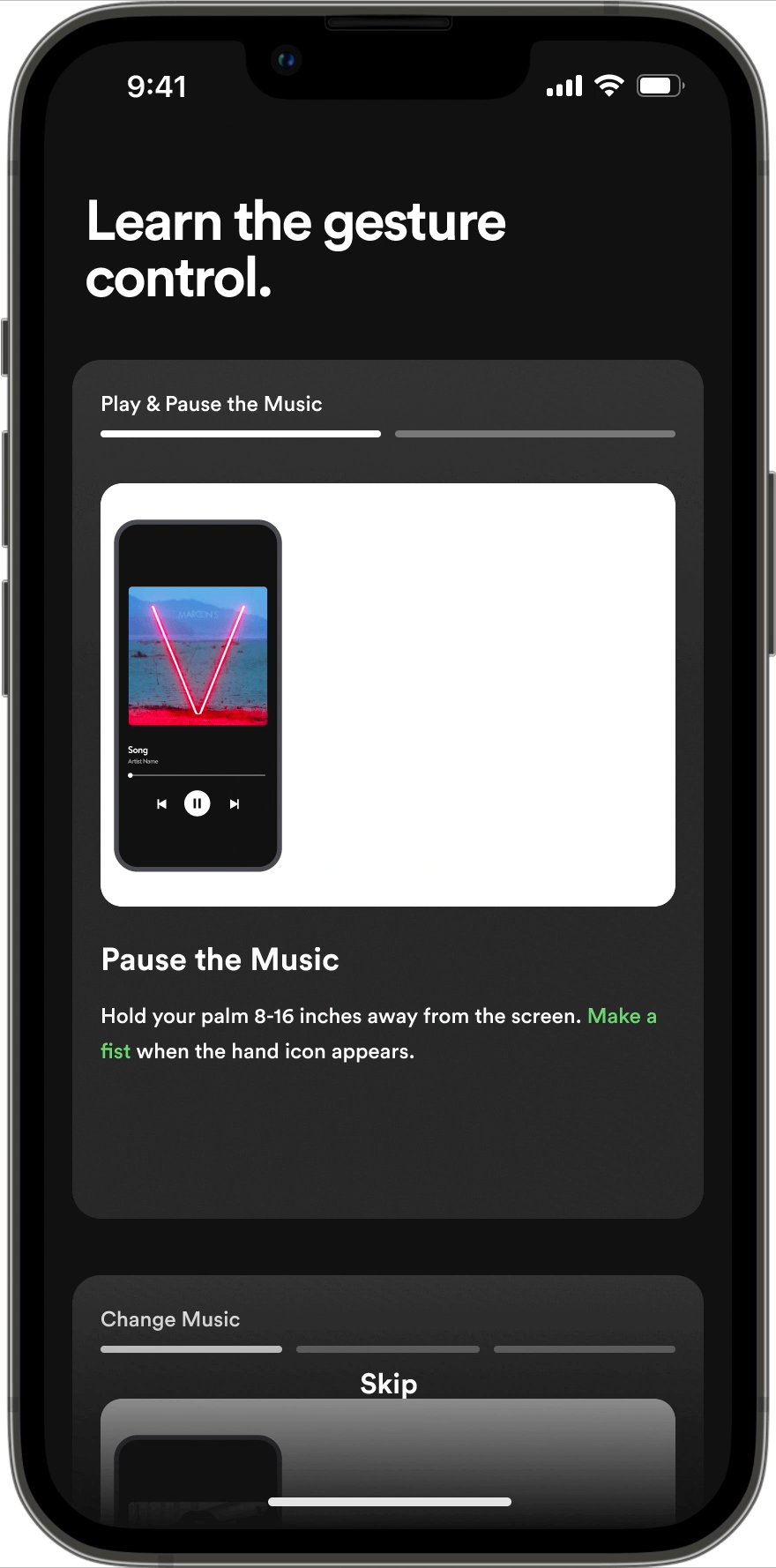
Learning Gestures
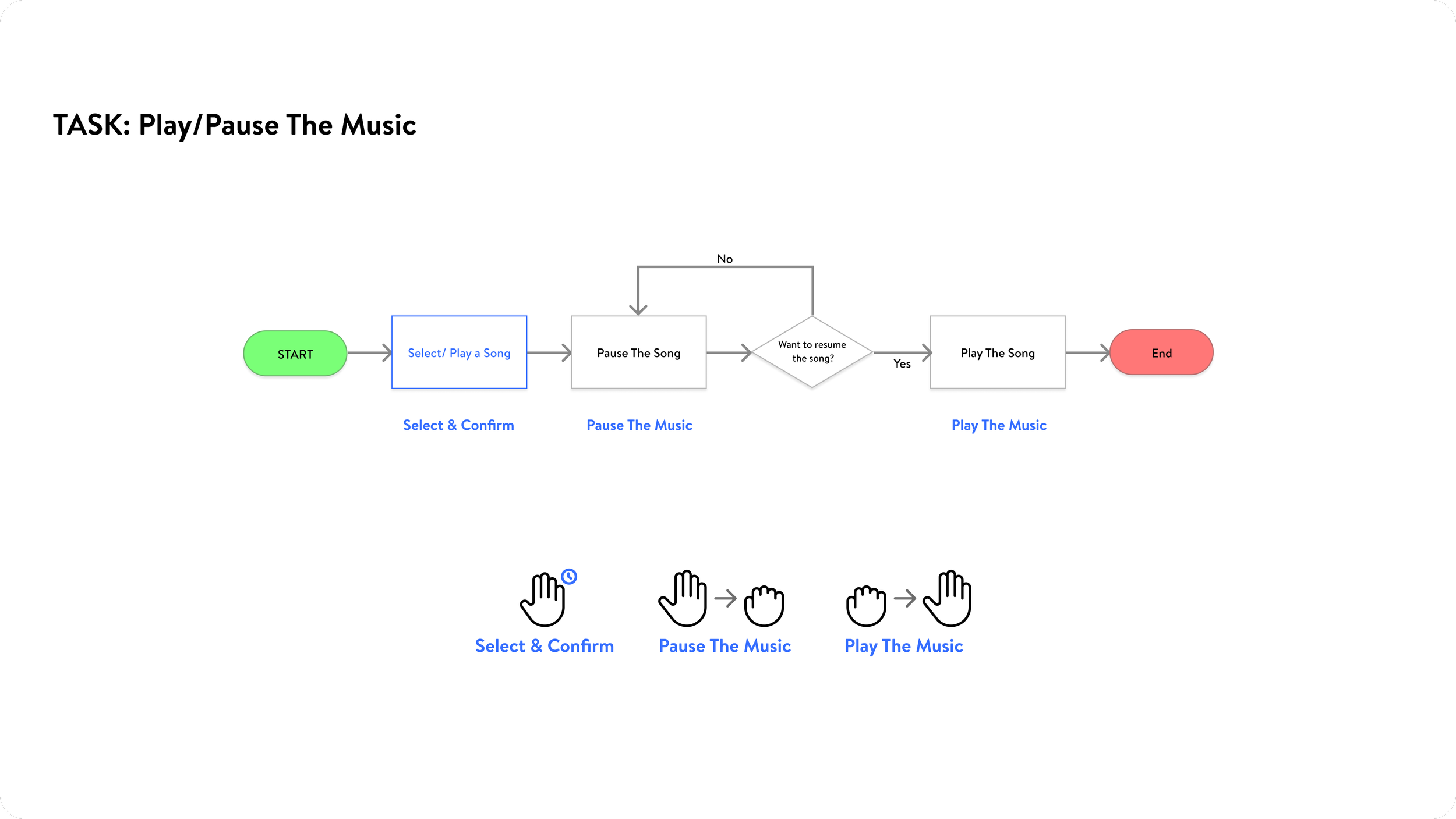
Play & Pause the Music
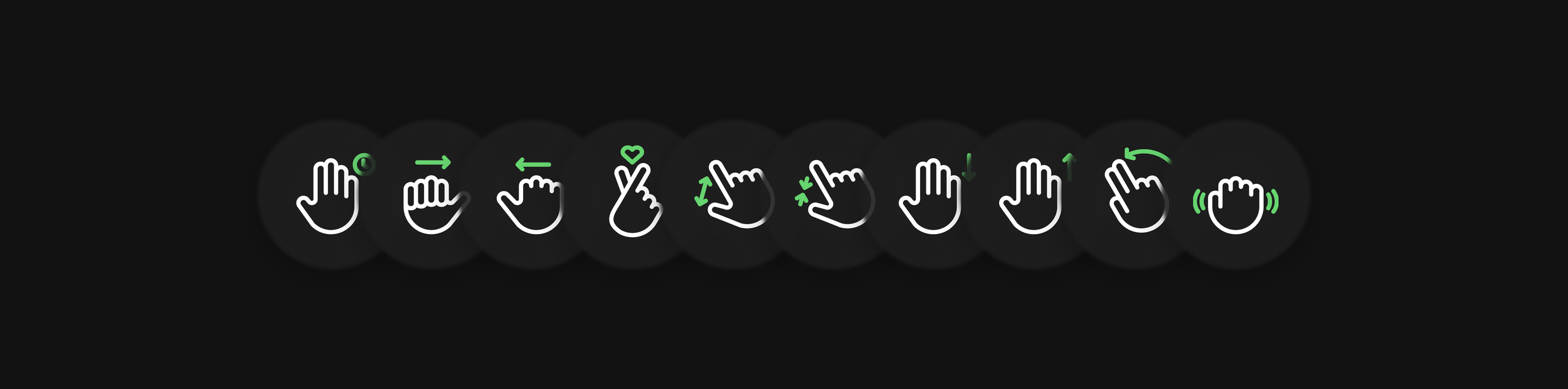
The Spotify Gesture Control functionality introduces 12 unique hand gesture languages, categorized into 5 distinct functions, all thoughtfully crafted to enhance the user's hands-free interaction with Spotify.
Gestures: Play the Music and Pause the Music.
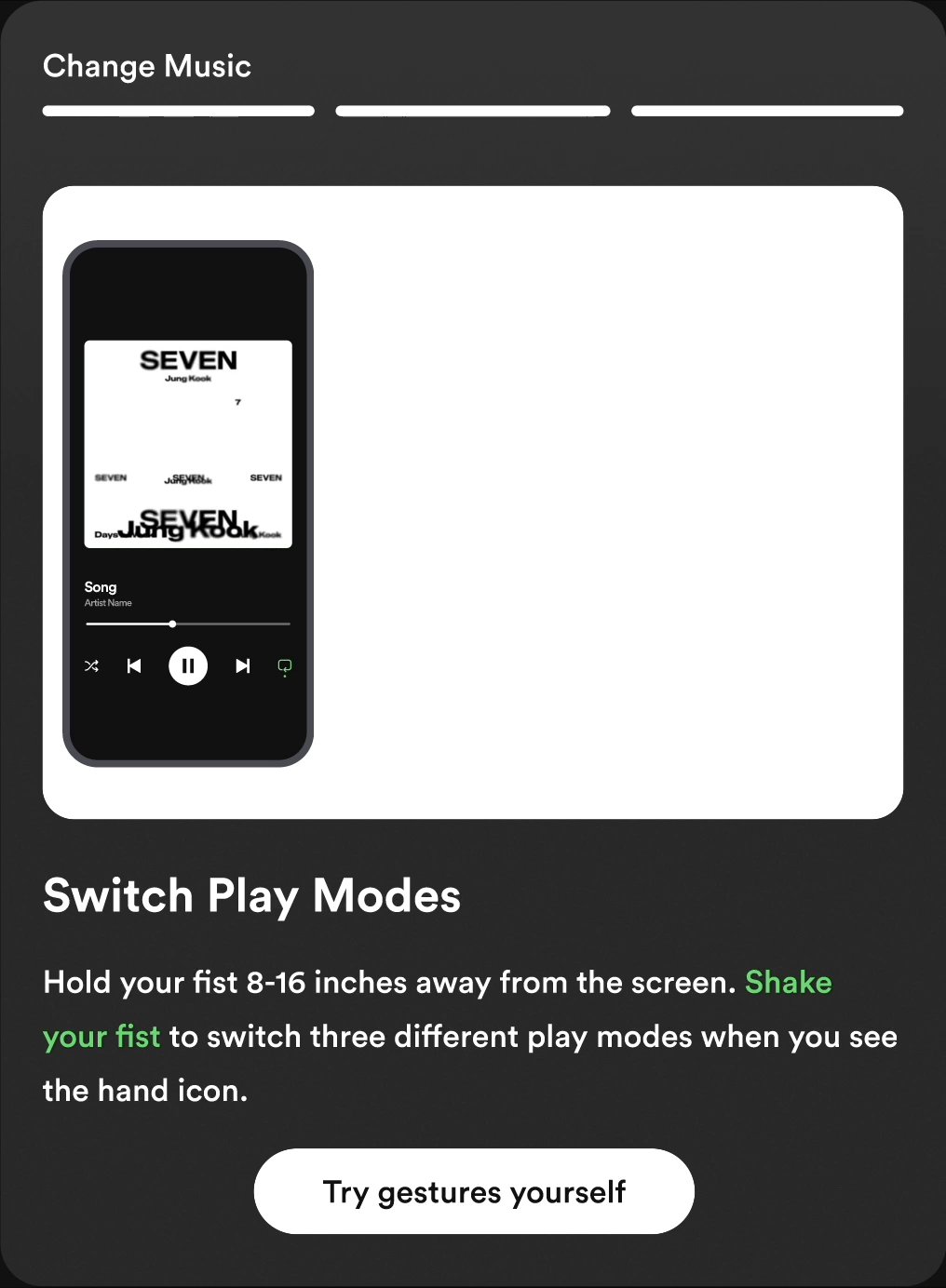
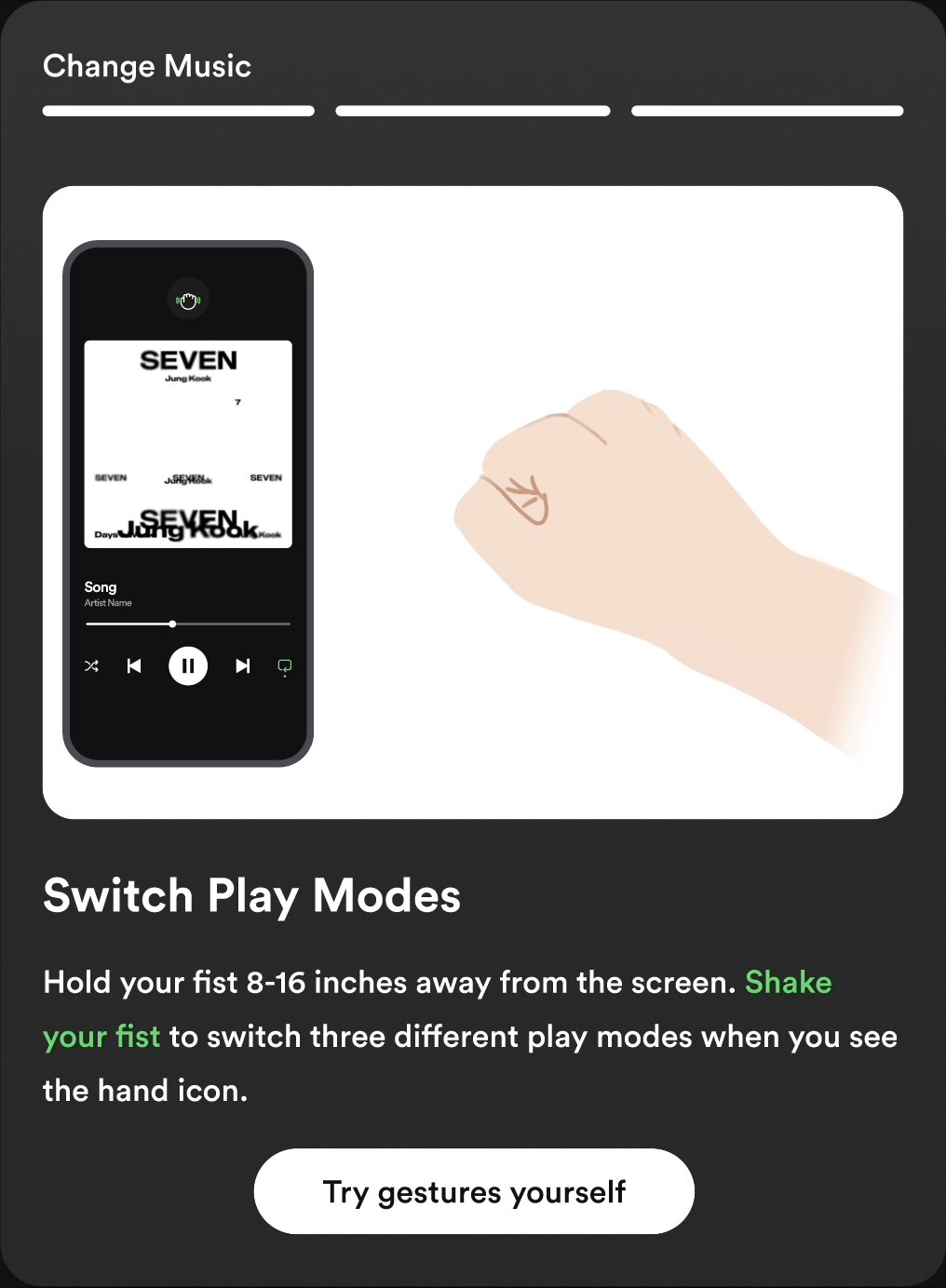
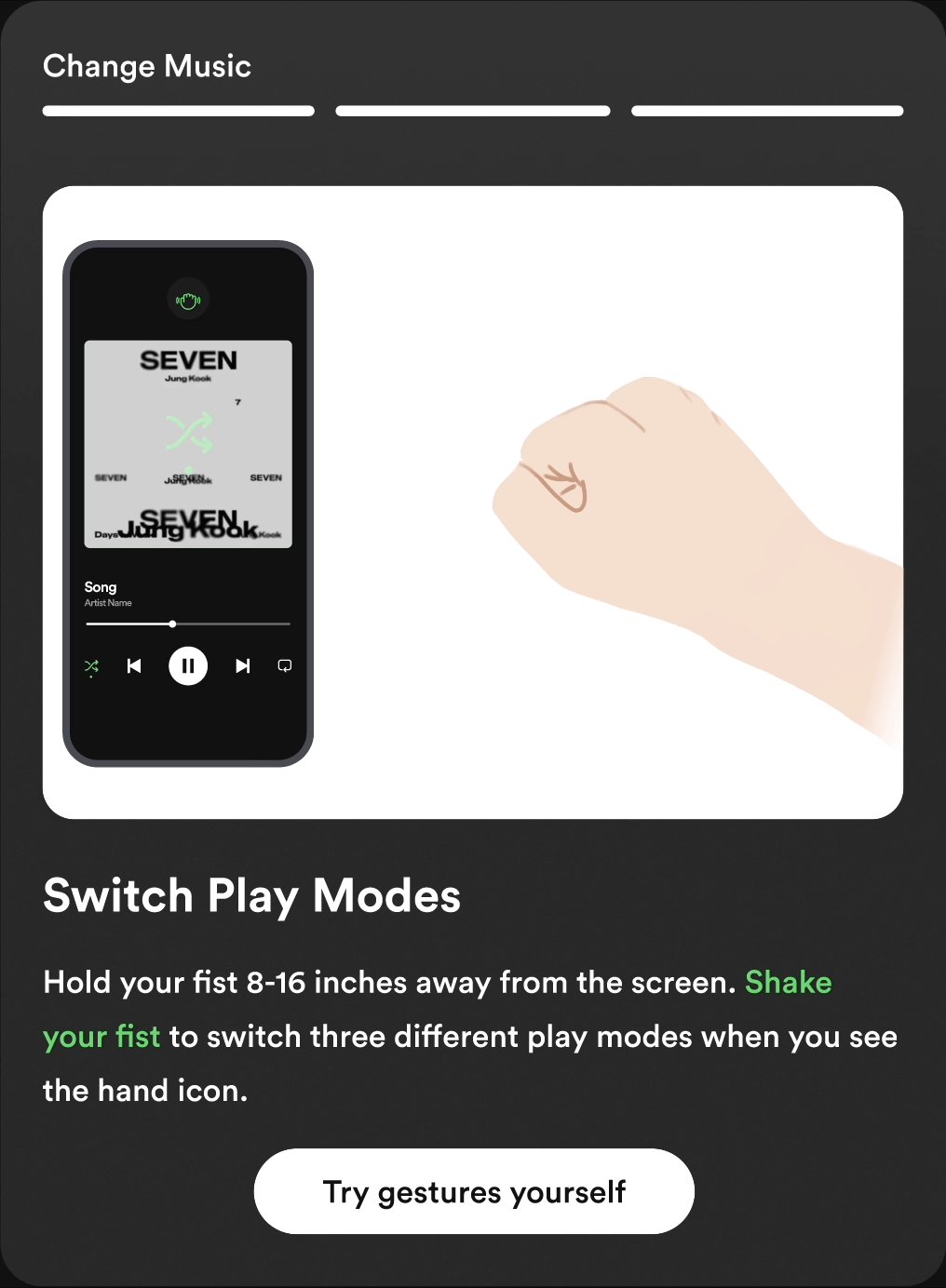
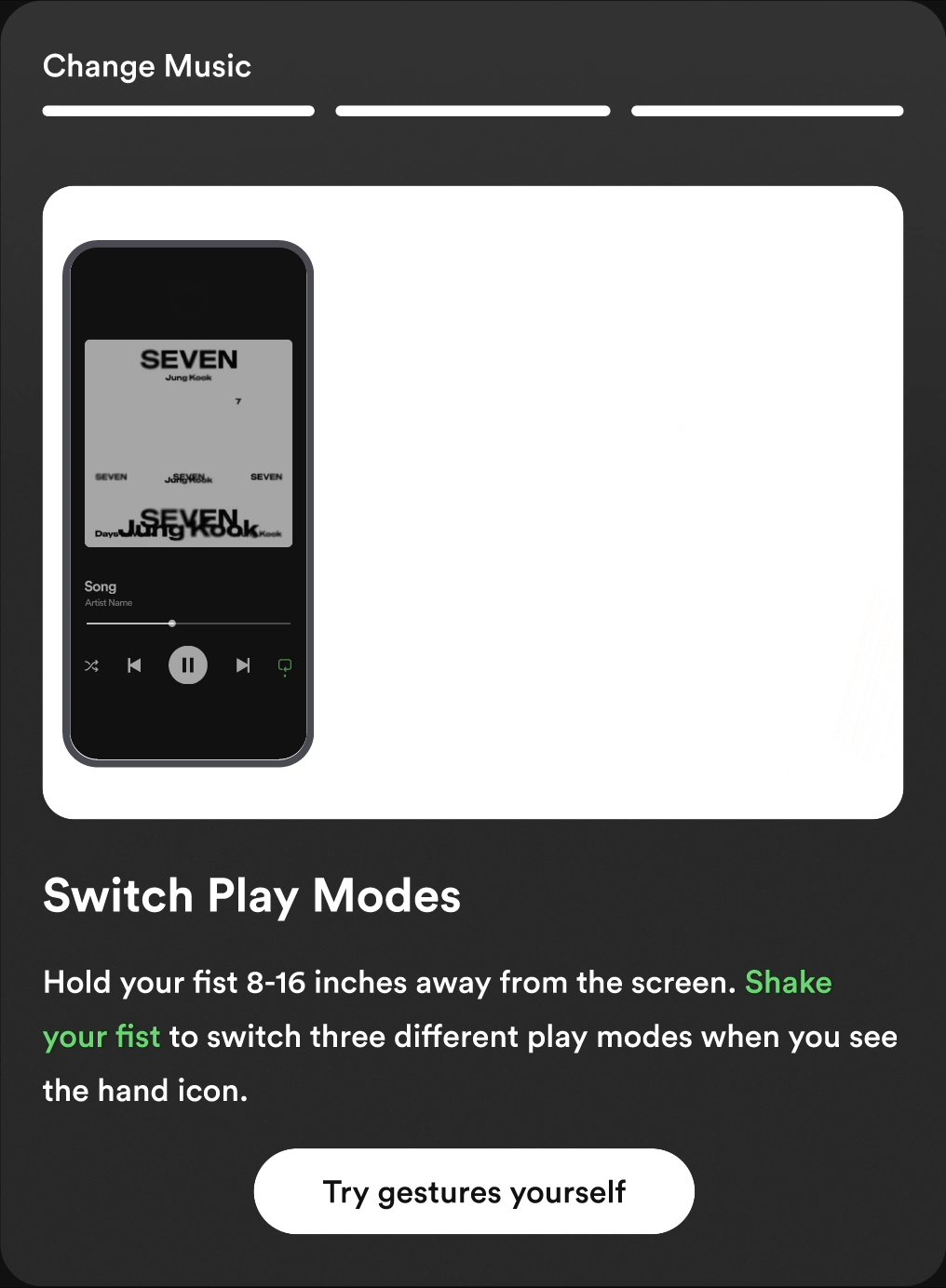
Change Music
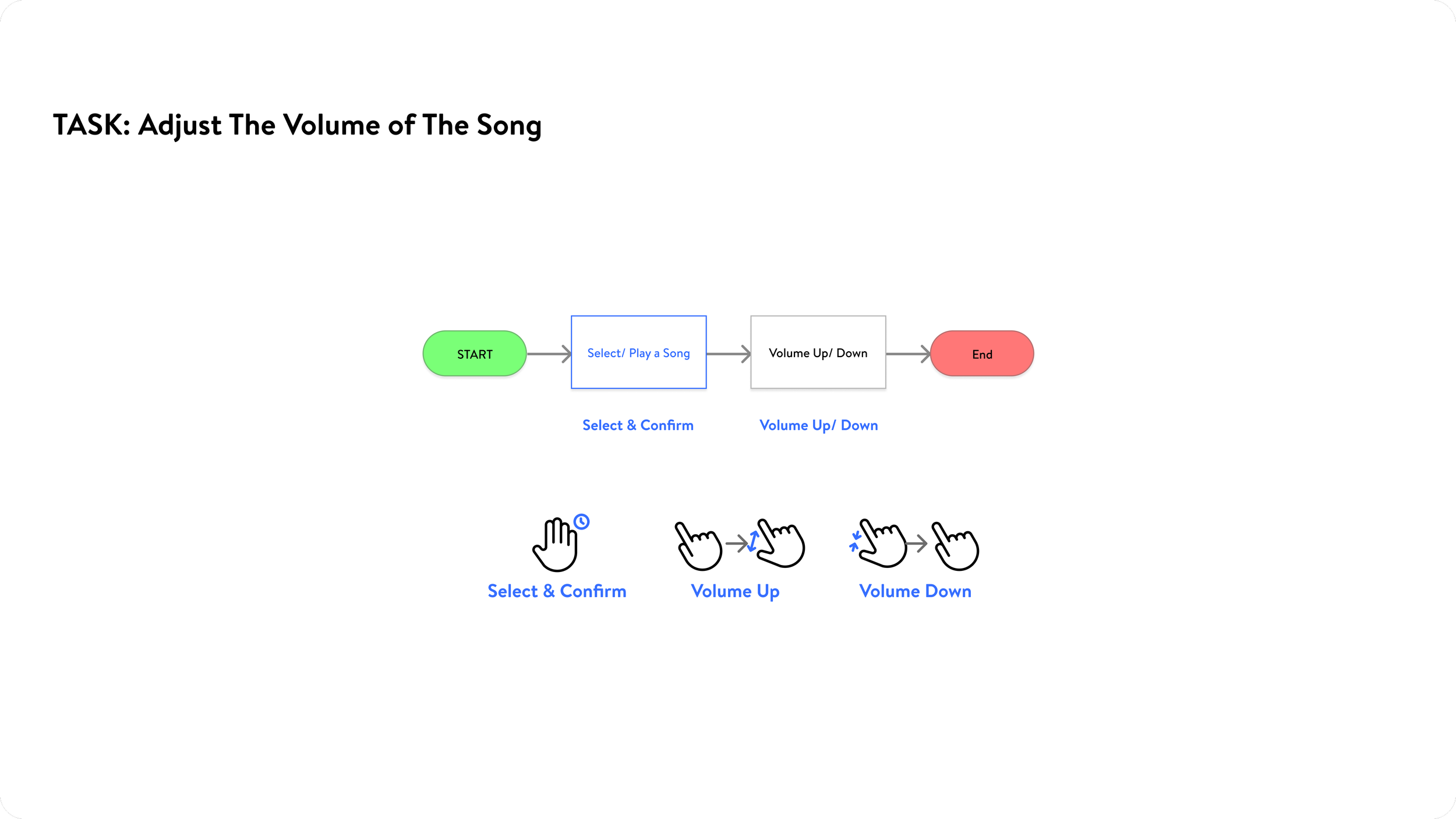
Volume Control
Gestures: Volume Up and Volume Down.
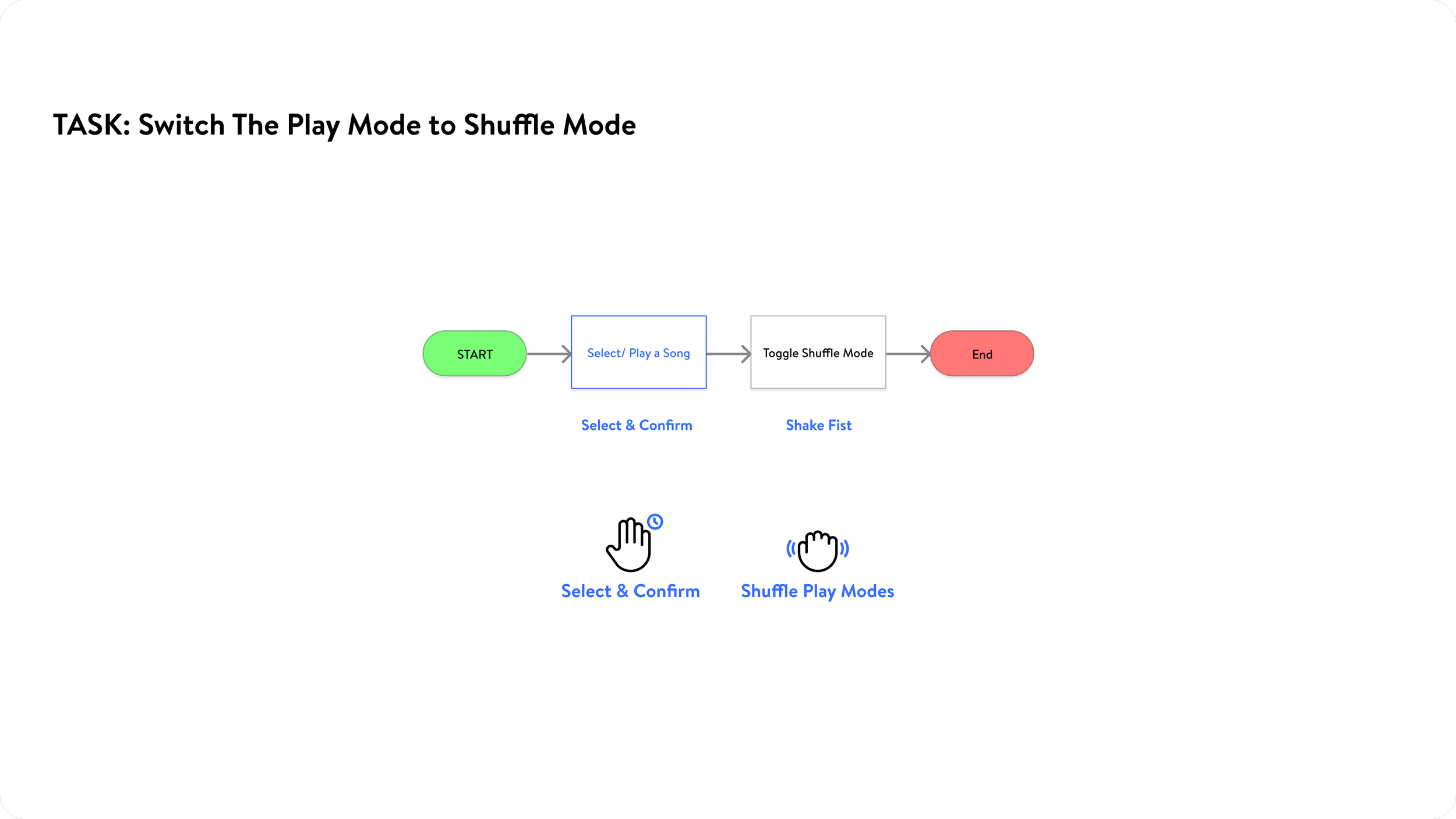
Gestures: Previous Track, Next Track, and Switch Play Modes.
Make Selection
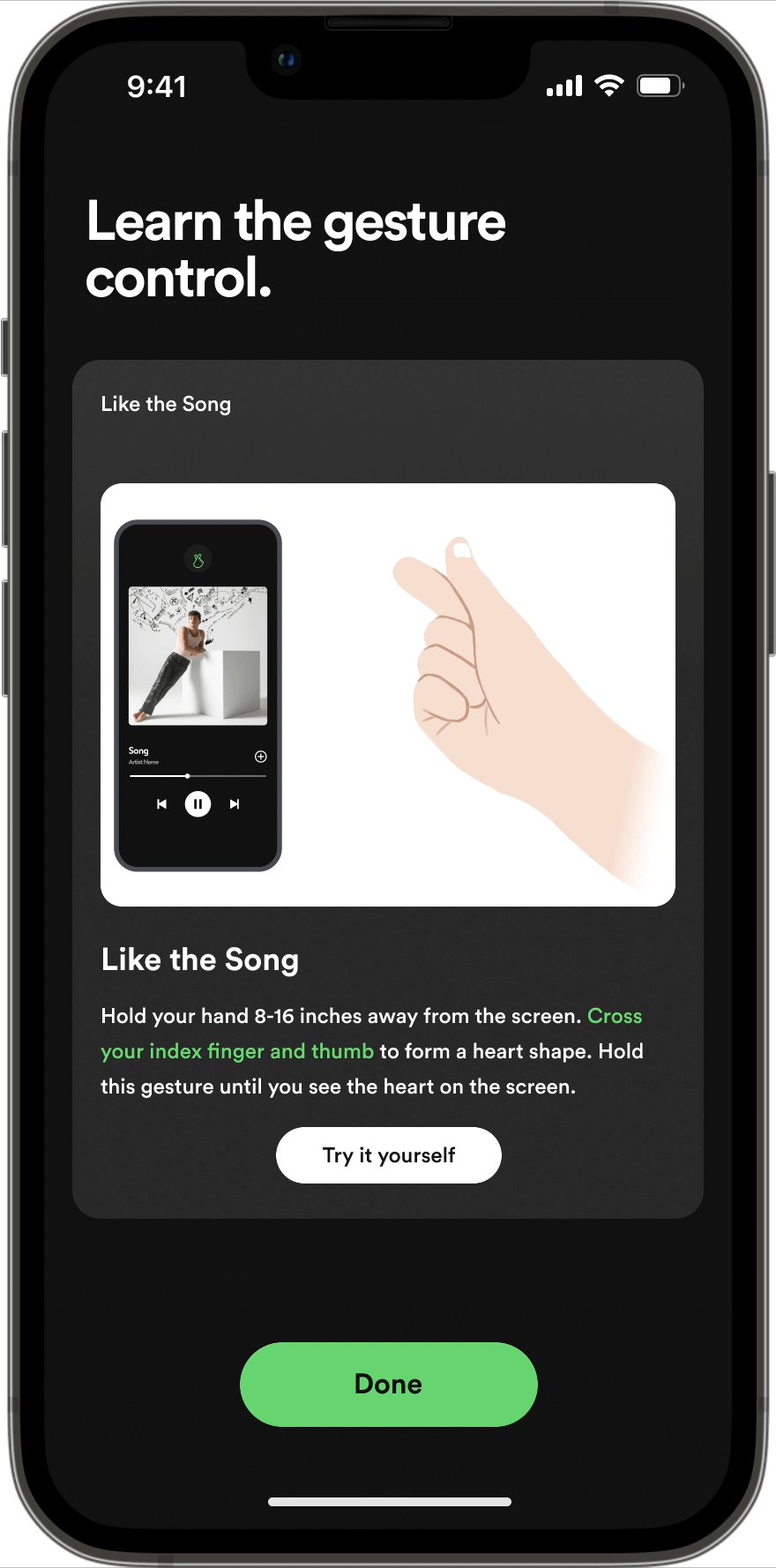
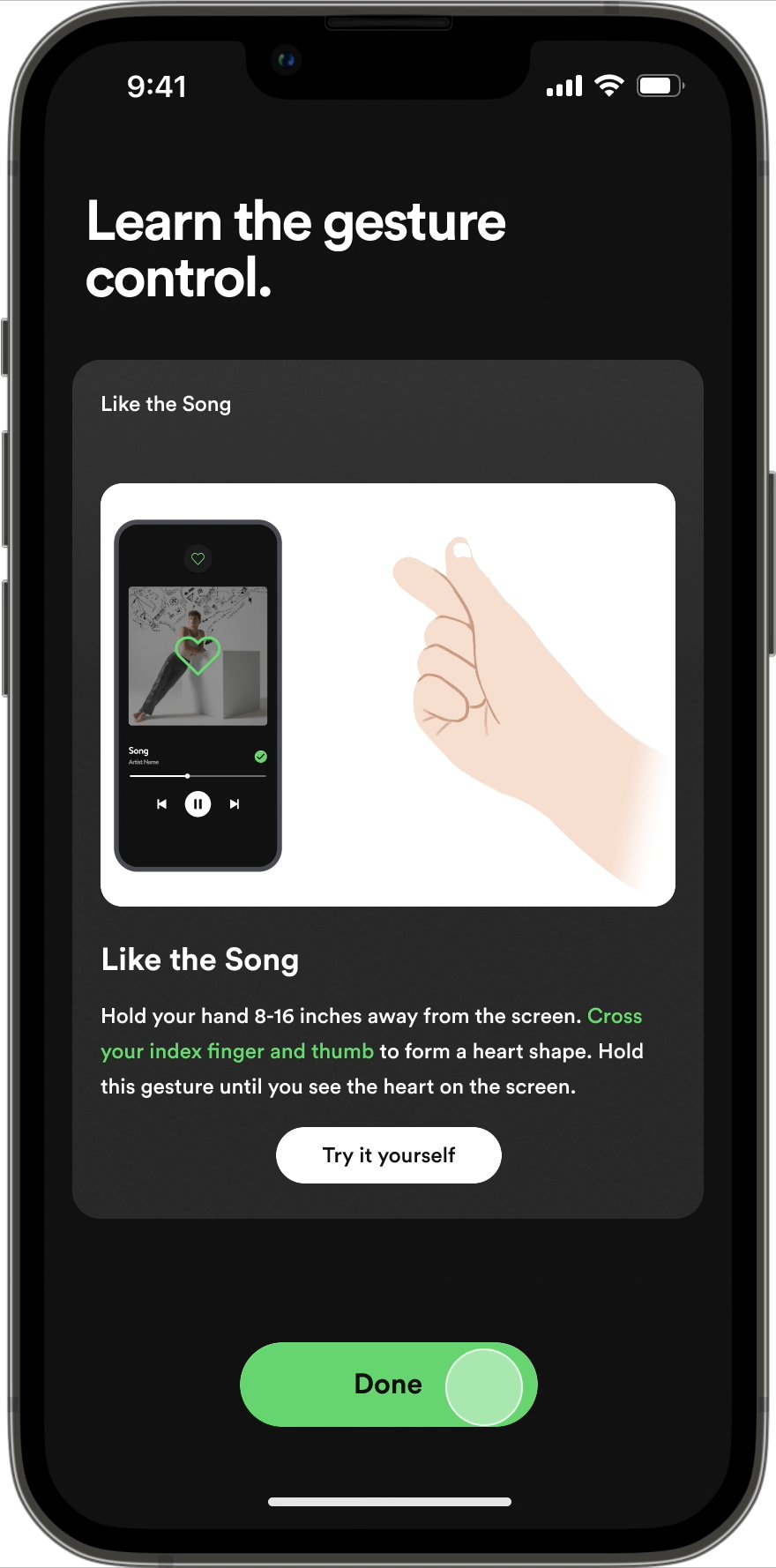
The "Like the Song" section guides users on seamlessly adding their preferred songs to their “Like List” in the Spotify.
Gestures: Select & Confirm, Select Down, Select Up, and Back to Previous.
Like the Song
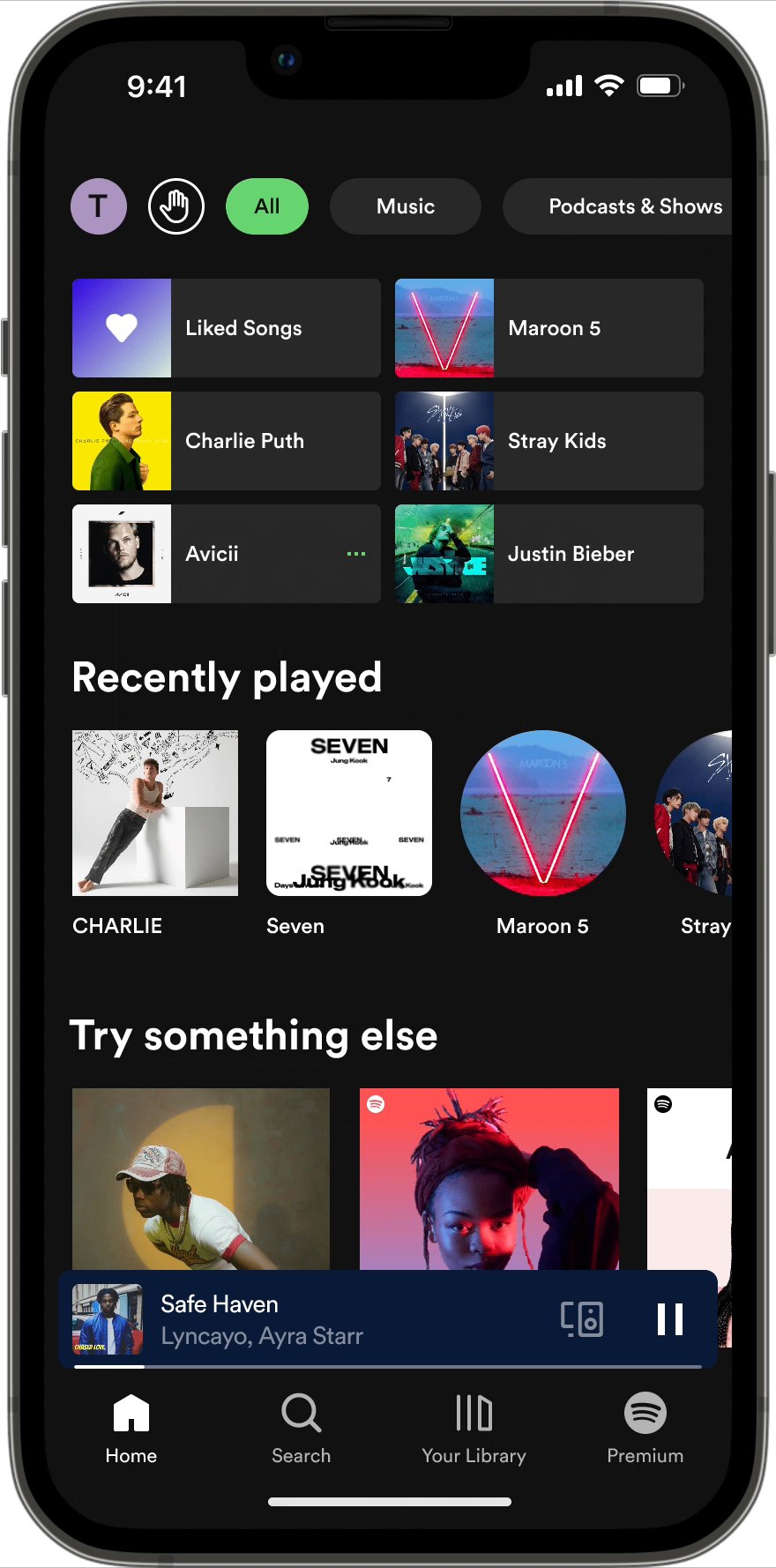
Enter the Home Page
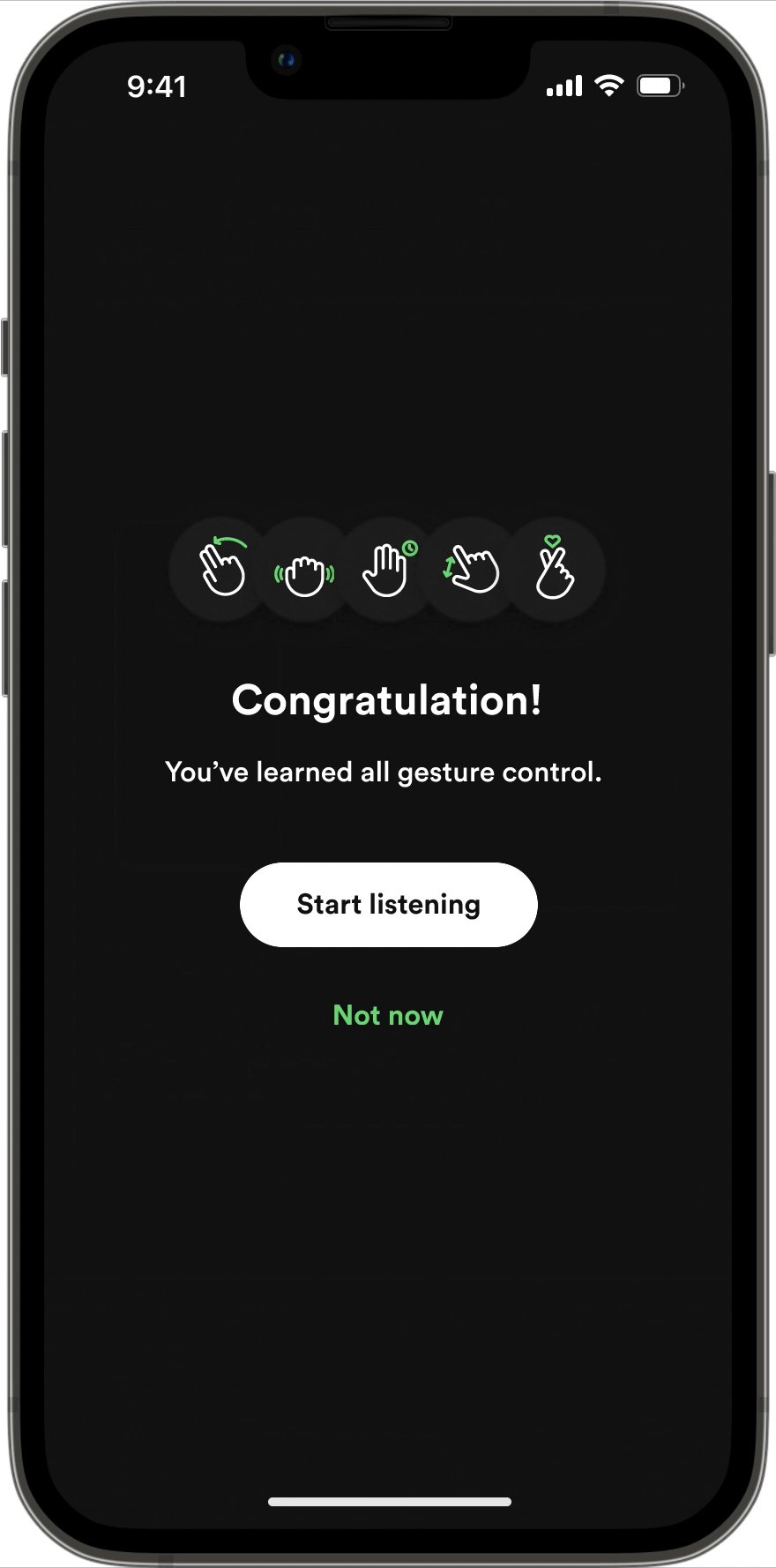
Post-onboarding, users receive a congratulatory message acknowledging their successful navigation through the learning phase, signaling they are ready for an enhanced, intuitive music experience with Spotify.
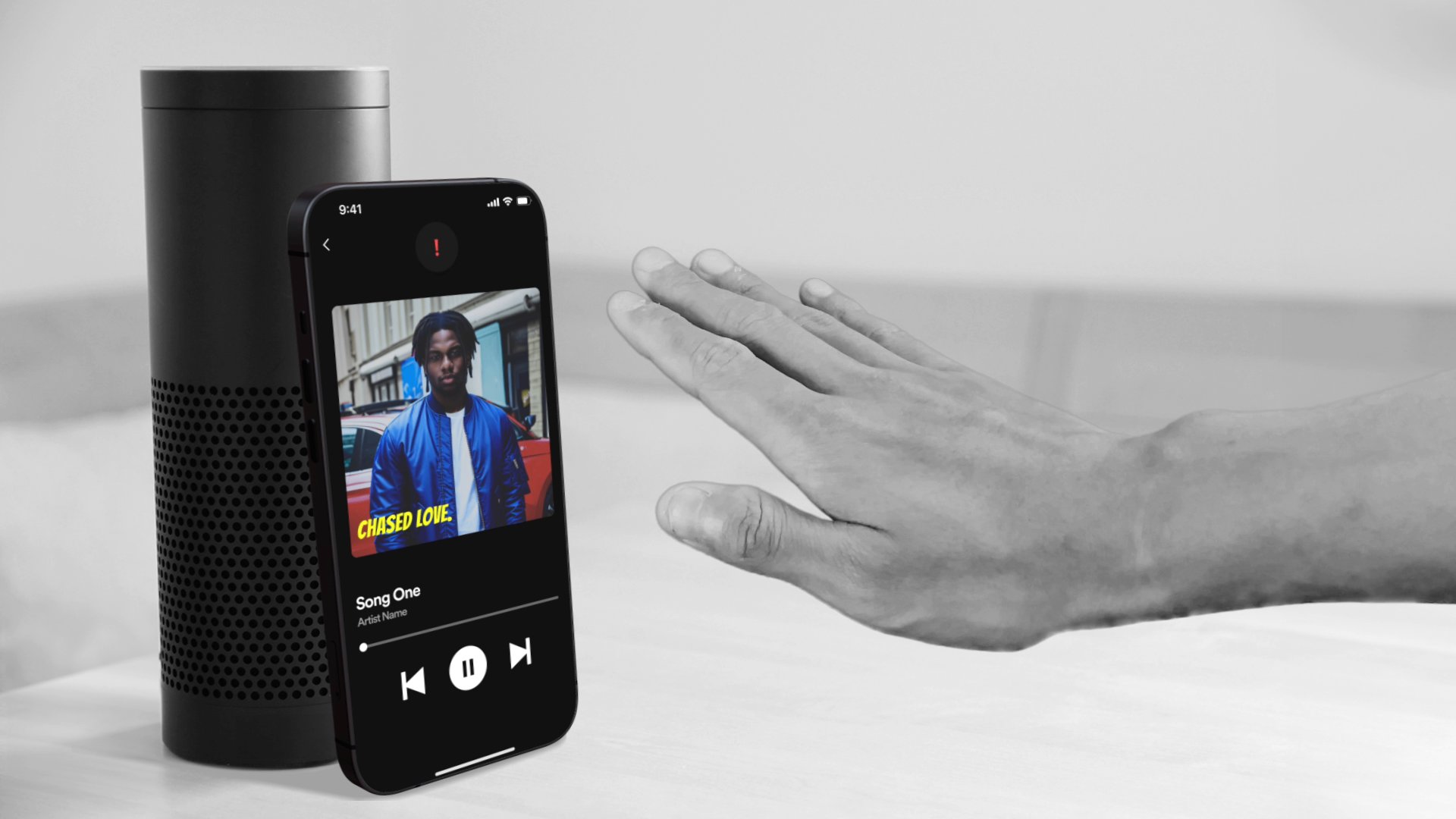
Error Alert
The Error Alert mechanism activates upon detecting a discrepancy between the executed user gesture and the intended command.
Impact of Spotify Air Gesture
The Spotify Gesture Control is designed for scenarios where traditional touch or voice controls are impractical, such as during cooking or in noisy environments. This accessibility enhancement aims to boost user engagement and retention, potentially expanding Spotify's audience and strengthening its market position.
Design Process
Research Gesture
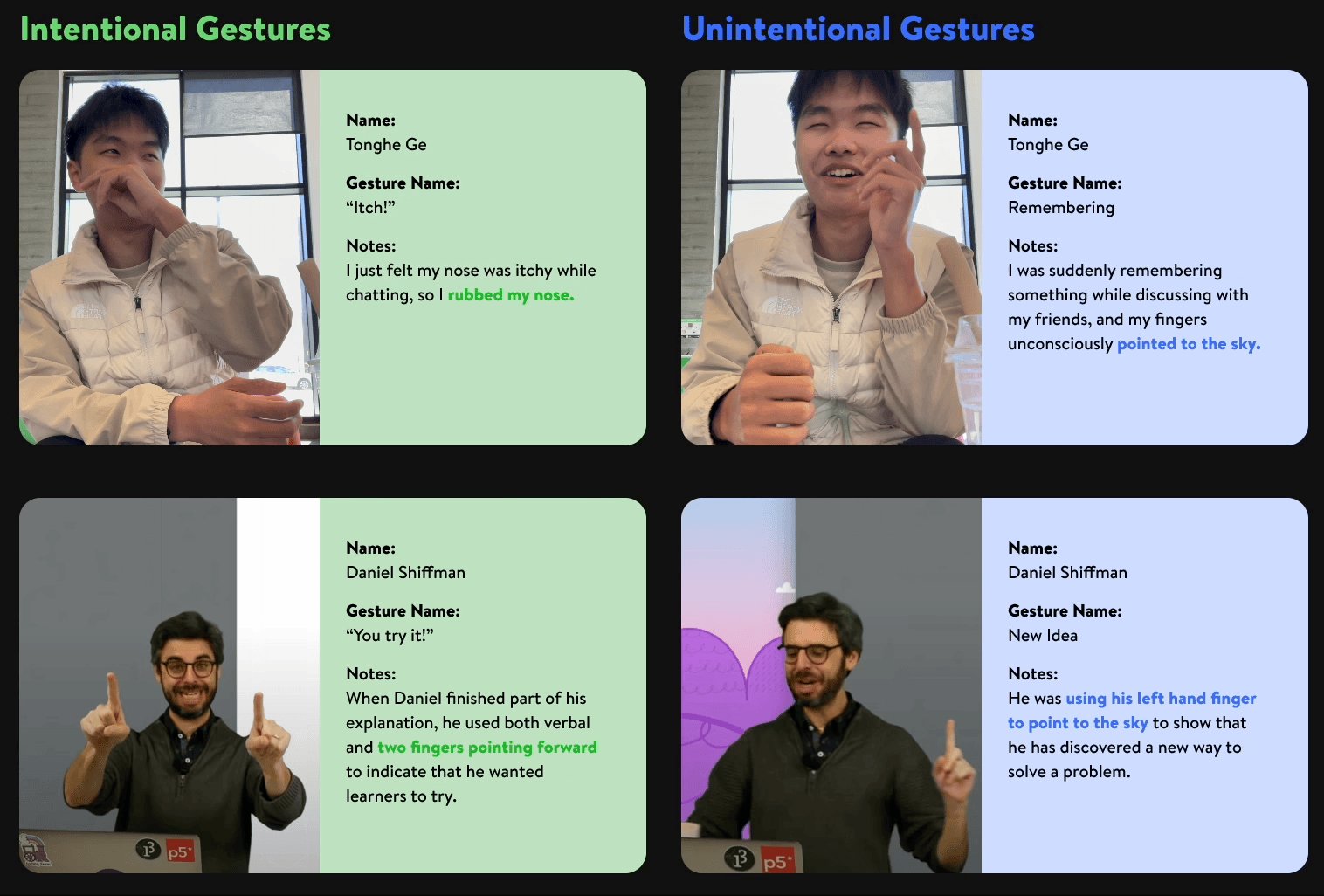
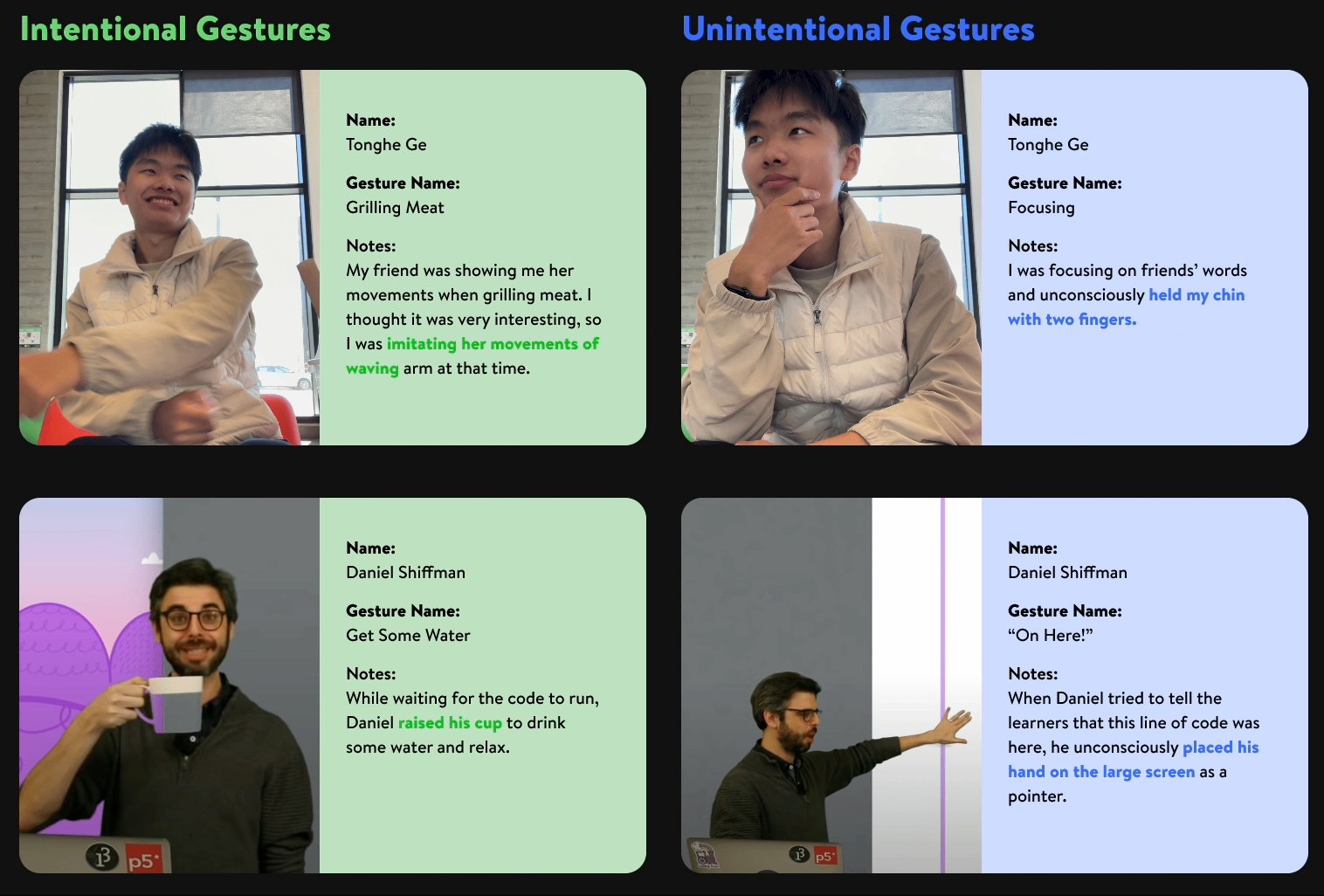
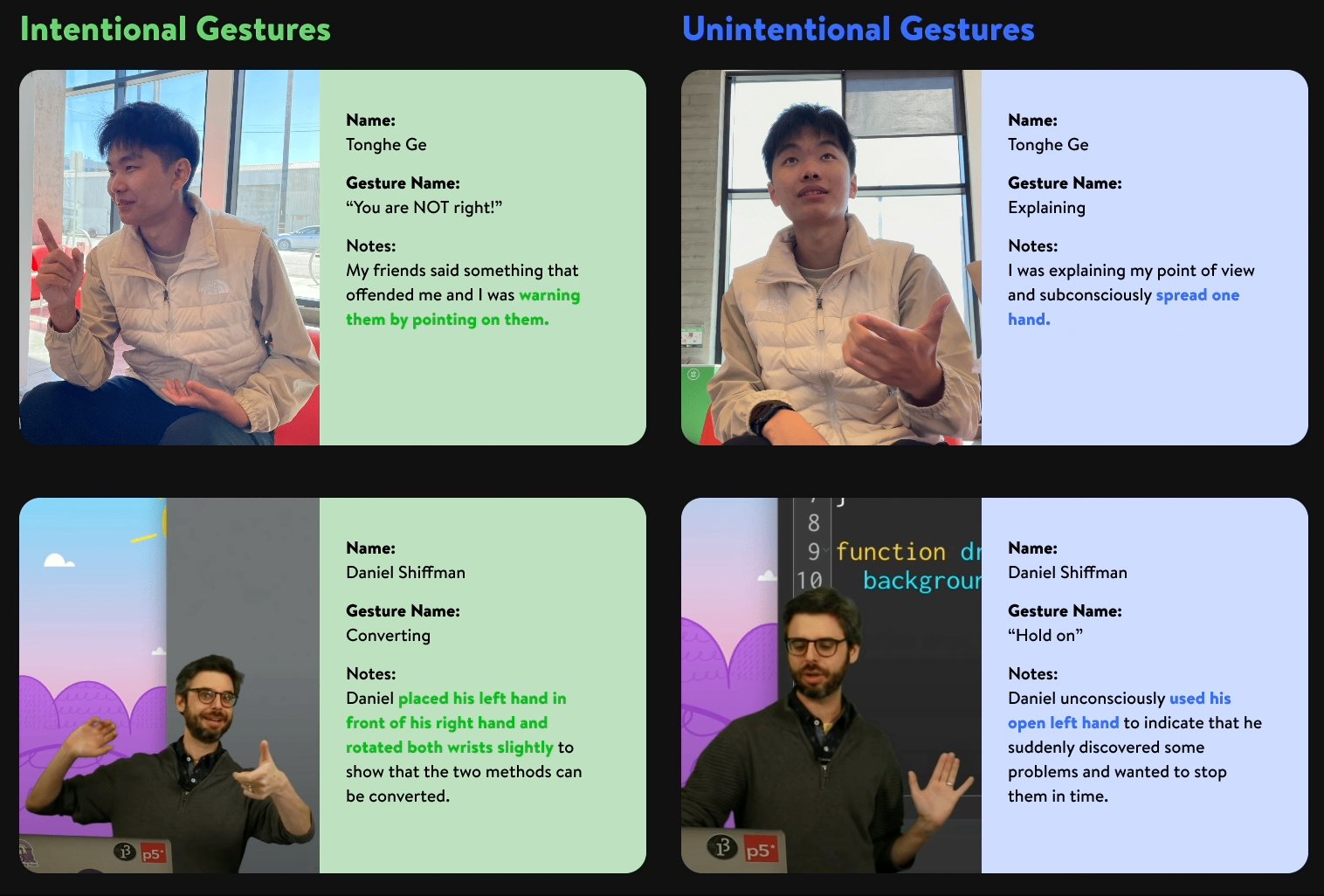
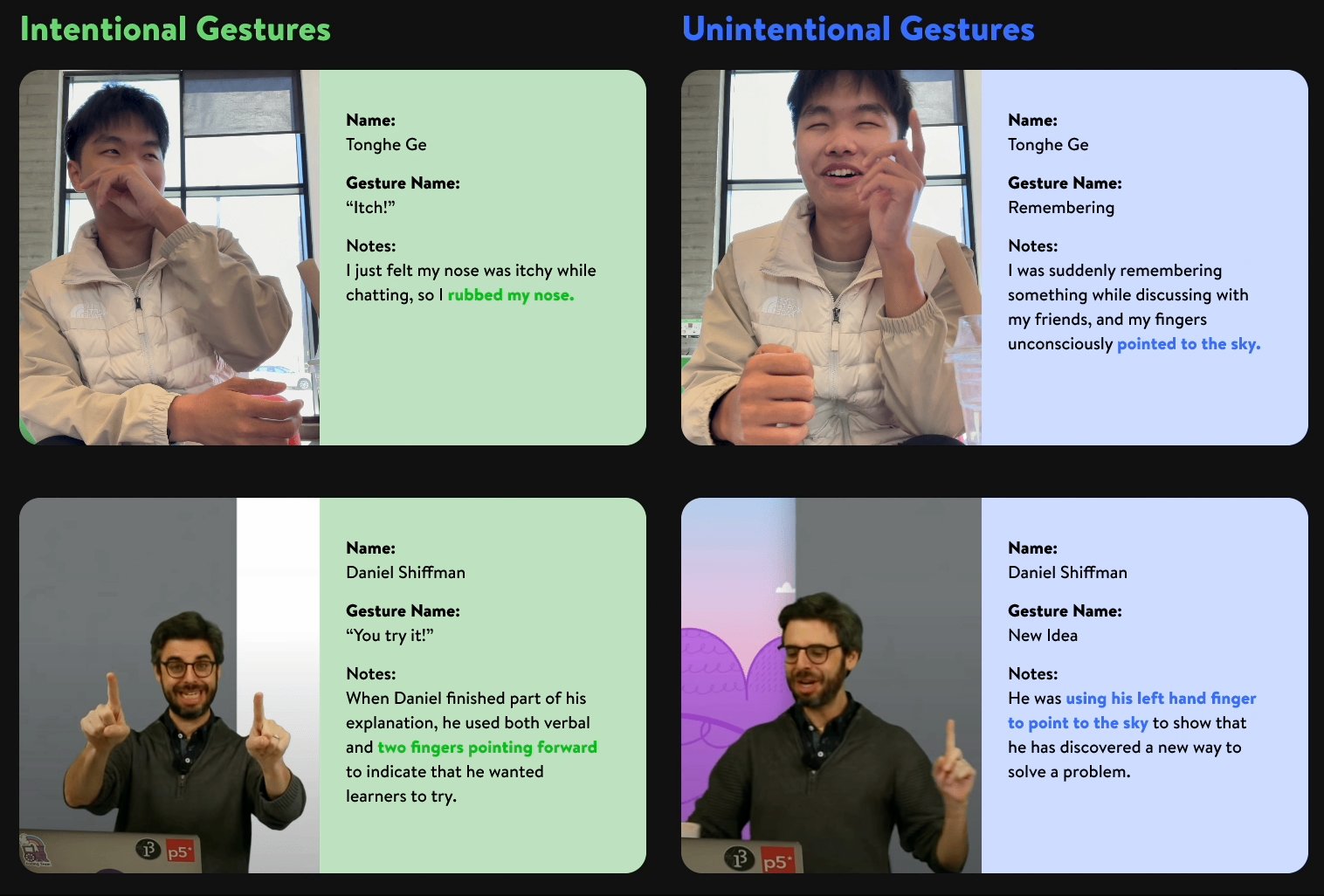
To enhance user experience, analyzing both intentional and unintentional gestures is crucial. Studying gestures recorded from my conversations and Daniel Schiffman's "Coding Train" lectures revealed their varied meanings and essential roles in enhancing communication.
💡 This research enhanced my understanding of gesture preferences and their communication impact, offering insights for refining user interfaces and fostering more natural, intuitive interactions across various domains.
Define the Pain Point
As a music enthusiast, I identified challenges in managing music in various scenarios, like showering or cooking.
Using the User Stories methodology, I crafted three scenarios to intuitively understand user needs, ensuring a thorough grasp of their experiences and expectations for improved interaction.
🛁
As a
person who enjoys listening to music while showering,
I want to
have ability to play and switch the song I want without touching screen,
so that I can
easily control the music without stopping my shower.
As a
cooking enthusiast who enjoys music,
I want to
seamlessly switch playlists or albums with air gestures,
so that I can
match the music to my cooking pace and ambiance, enhancing my culinary experience without touching the screen.
🏋️
As a
fitness enthusiast who listens to music during workouts,
I want to
easily control my music with air gestures,
so that I can
maintain my exercise flow and hygiene without needing to touch my device, ensuring a more focused and uninterrupted workout session.
🍳
Representing Gestures
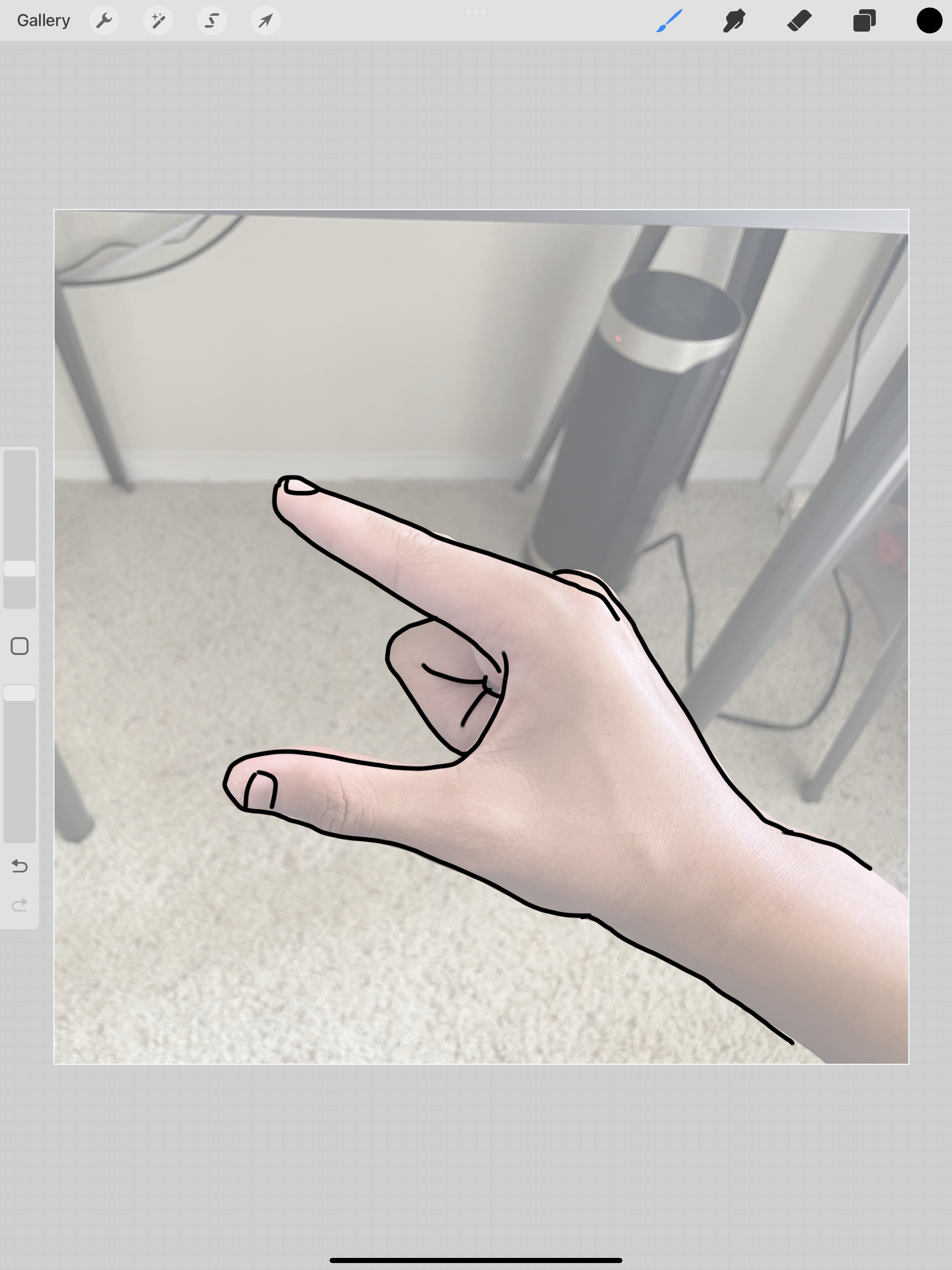
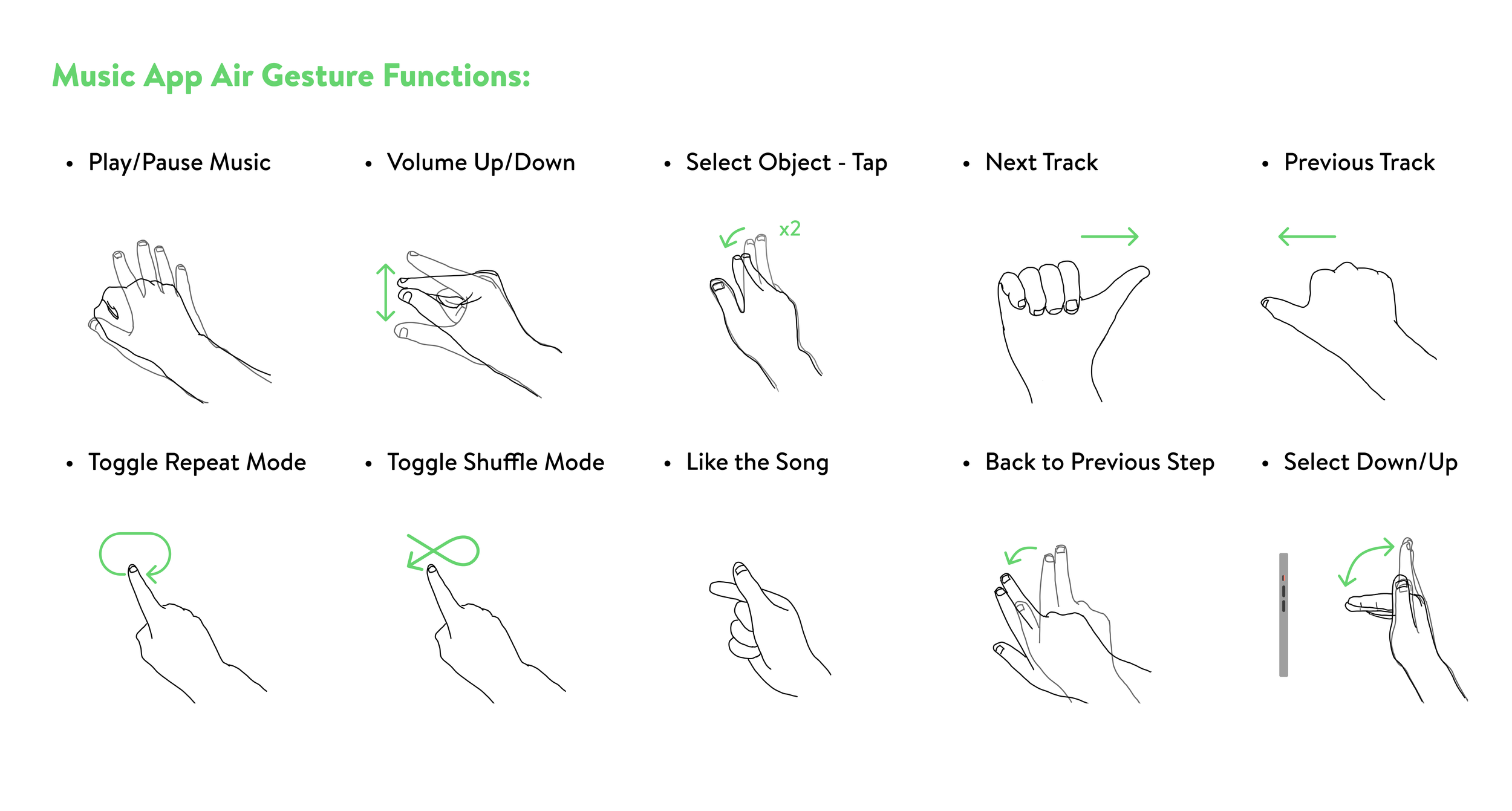
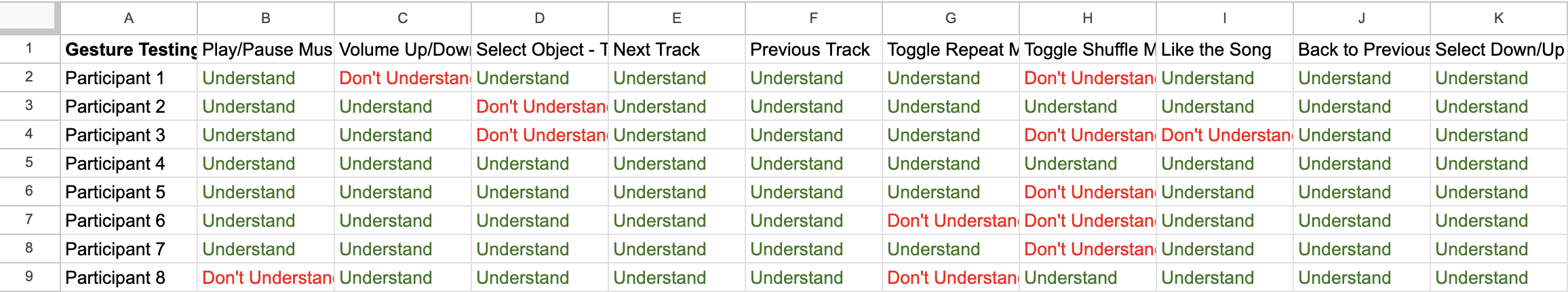
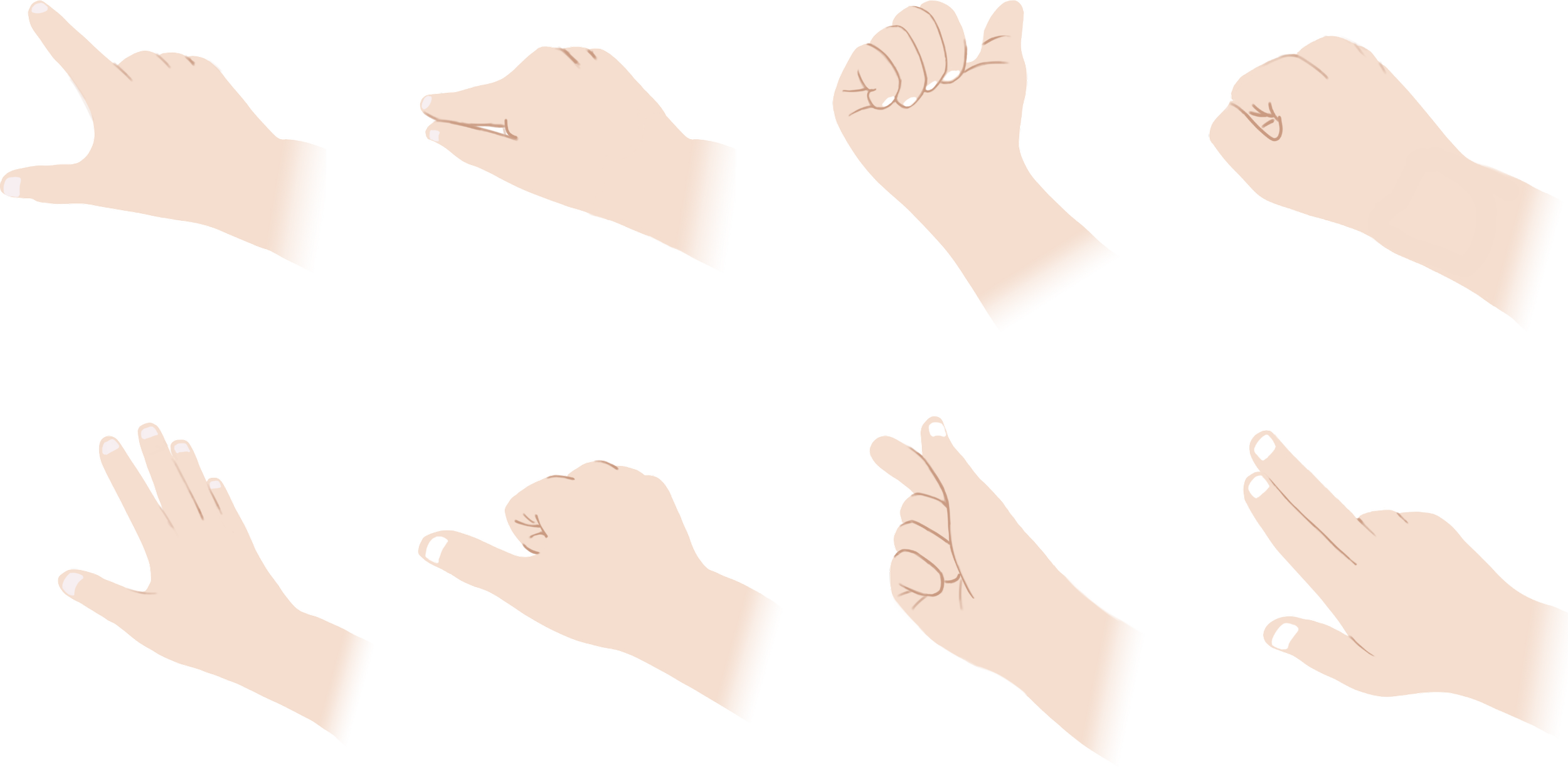
To facilitate user comprehension of gestures during onboarding, I transformed hand gesture images into simplified drawings using Procreate. I then tested these representations with eight participants to ensure their clarity and effectiveness in communicating the intended gestures.
Providing participants with context and presenting the gestures as actual actions, I sought their interpretations of each gesture's function to test the feasibility of each gesture.
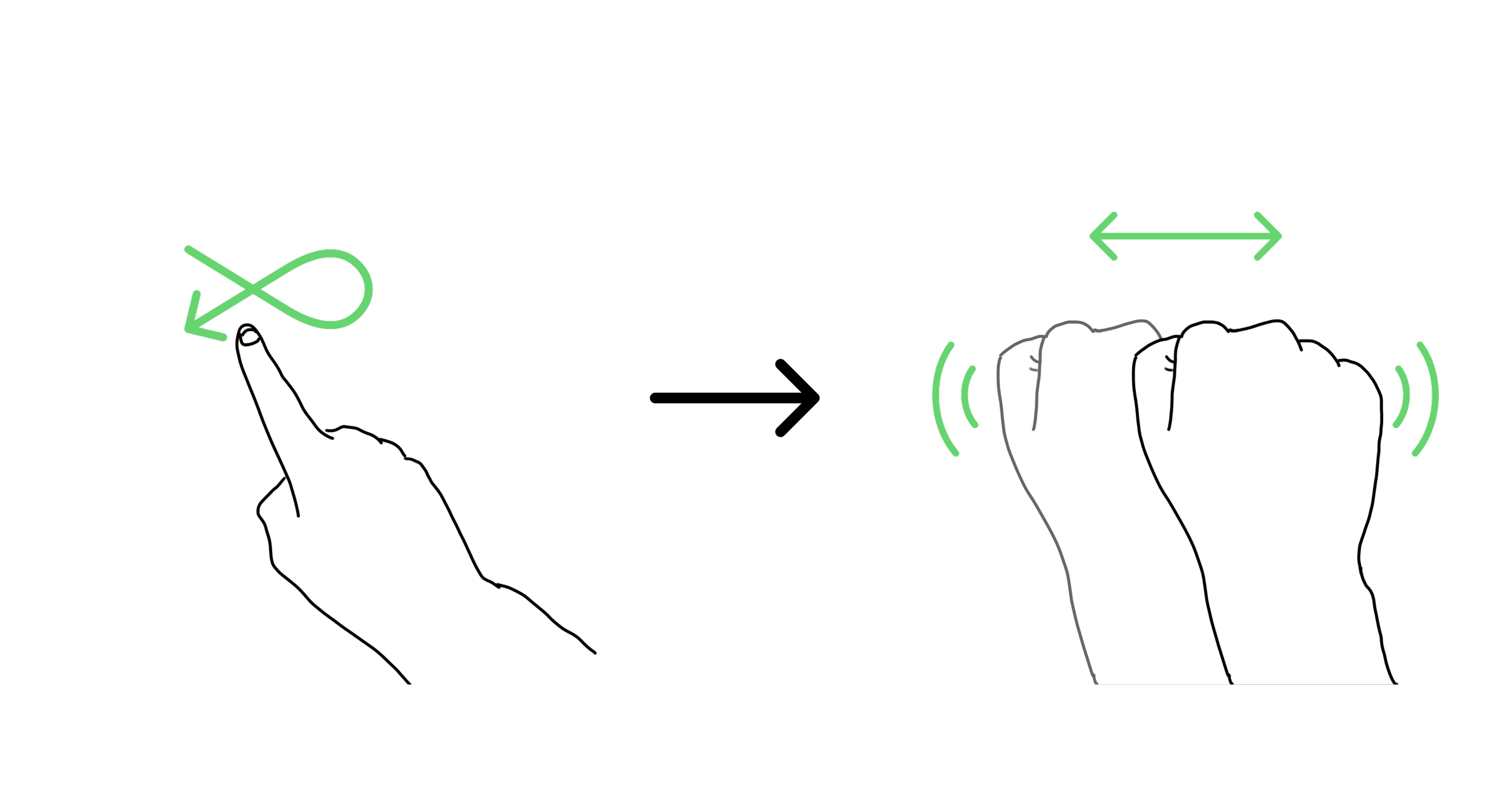
💡 Through this process, I identified "Toggle Shuffle Mode" as the most perplexing gesture. In response, I drew inspiration from the action of rolling dice and opted to modify the gesture for this specific function.
Animating Gestures
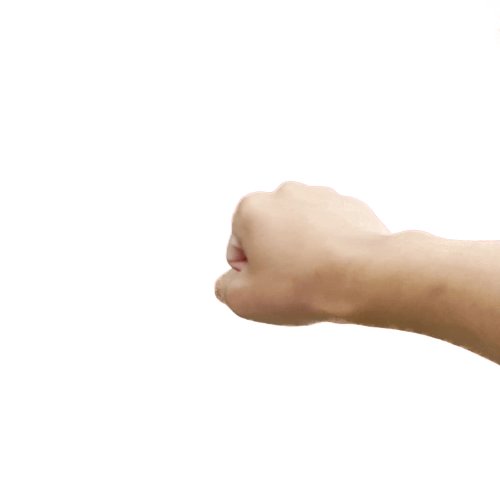
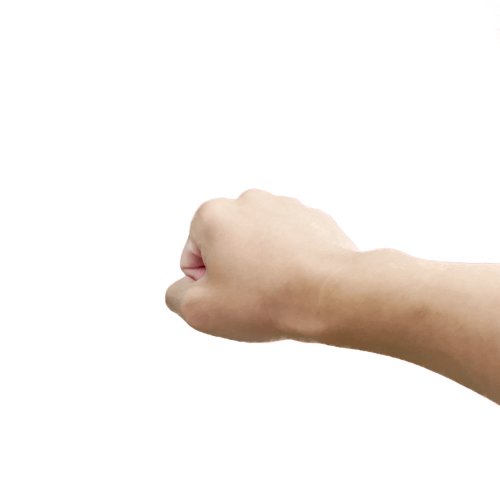
Real Hand
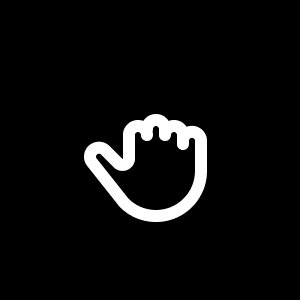
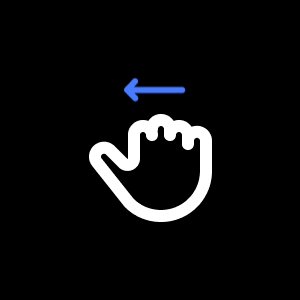
Icon Style
Sketching Style
In refining gesture controls, I experimented with real hand photography, icons, and sketch animations to clarify and test different representations. User feedback highlighted a preference for sketch-style and iconographic animations, which facilitated easier gesture mimicry and learning, though real hand imagery proved less favorable.
The sketching approach emerged as superior for onboarding, enhancing gesture comprehension. Additionally, using iconography for echo feedback on devices improved the visibility of user interactions, streamlining the experience with clear, intuitive visual cues.
My Gesture Library Version 1
Icons Use for Echo Feedback
Sketchings Use for Onboarding Gesture Training
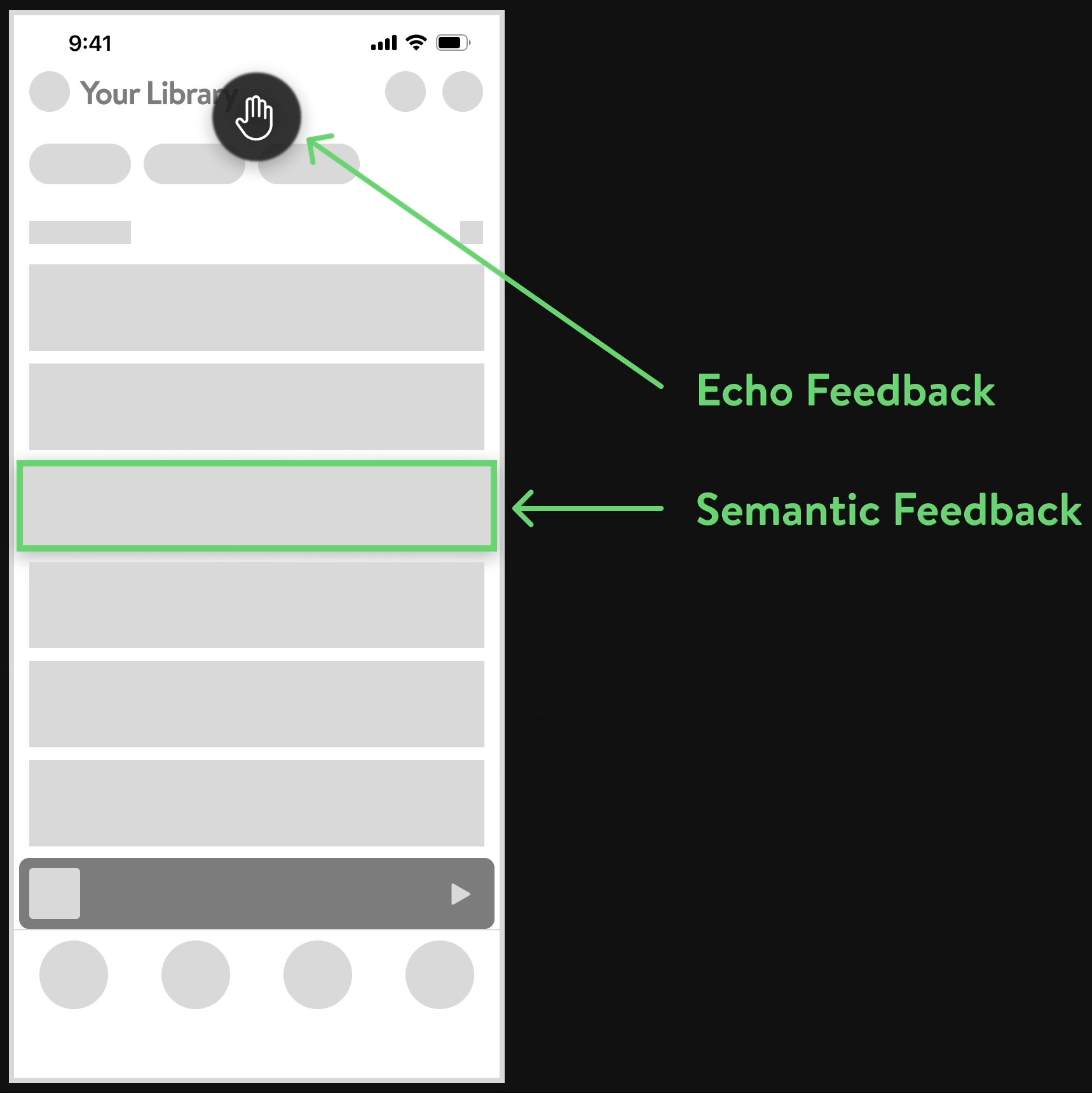
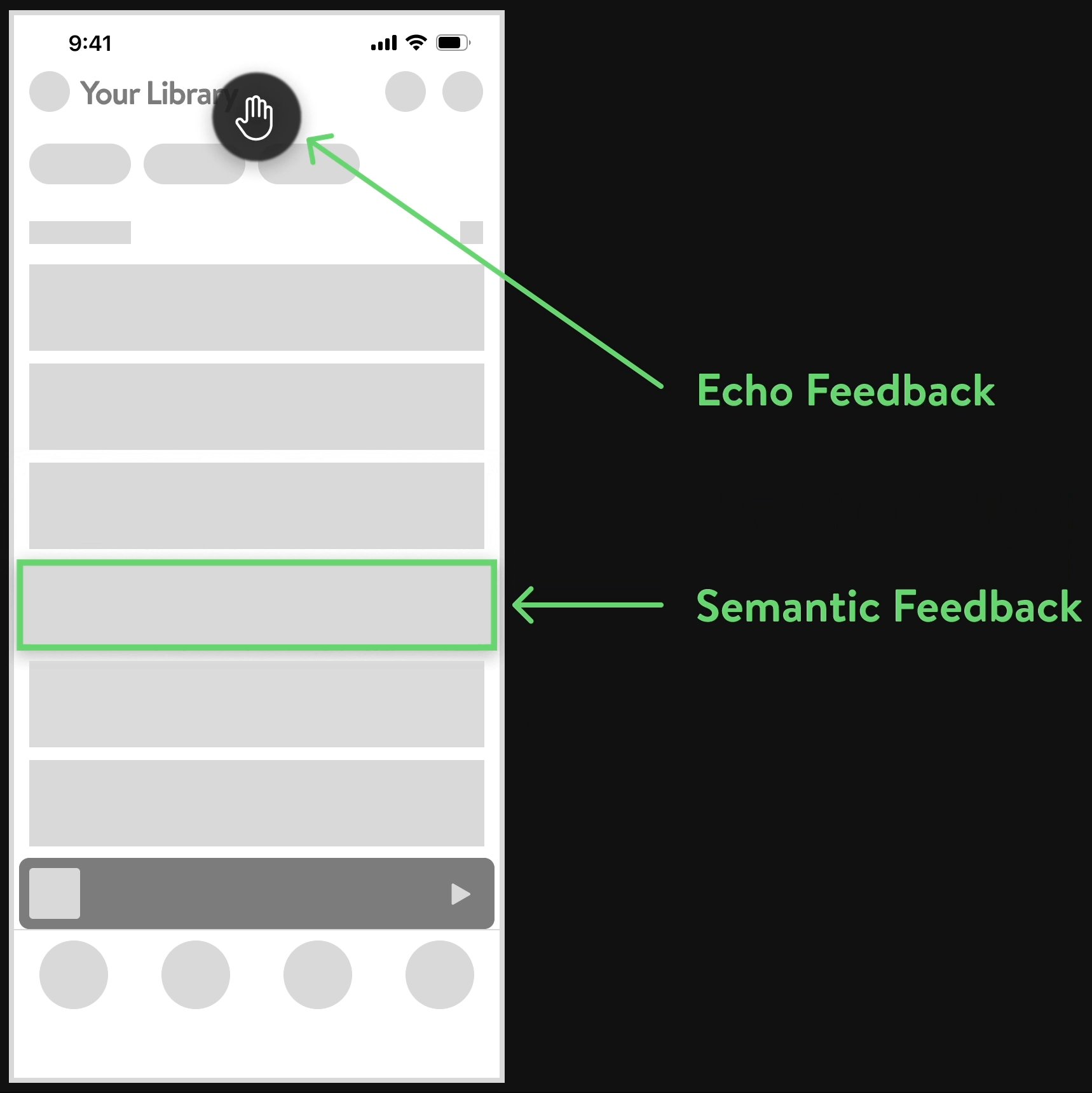
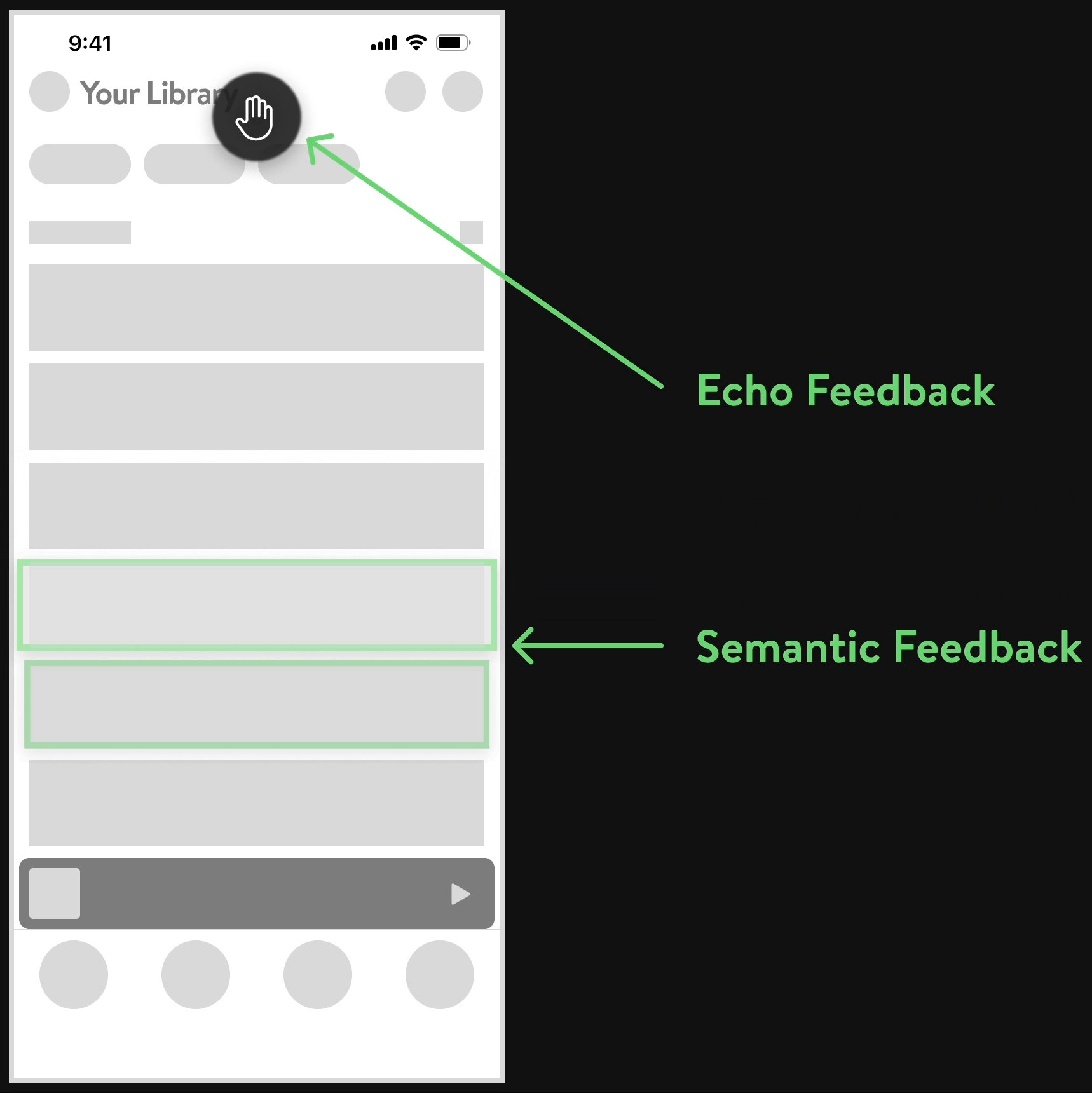
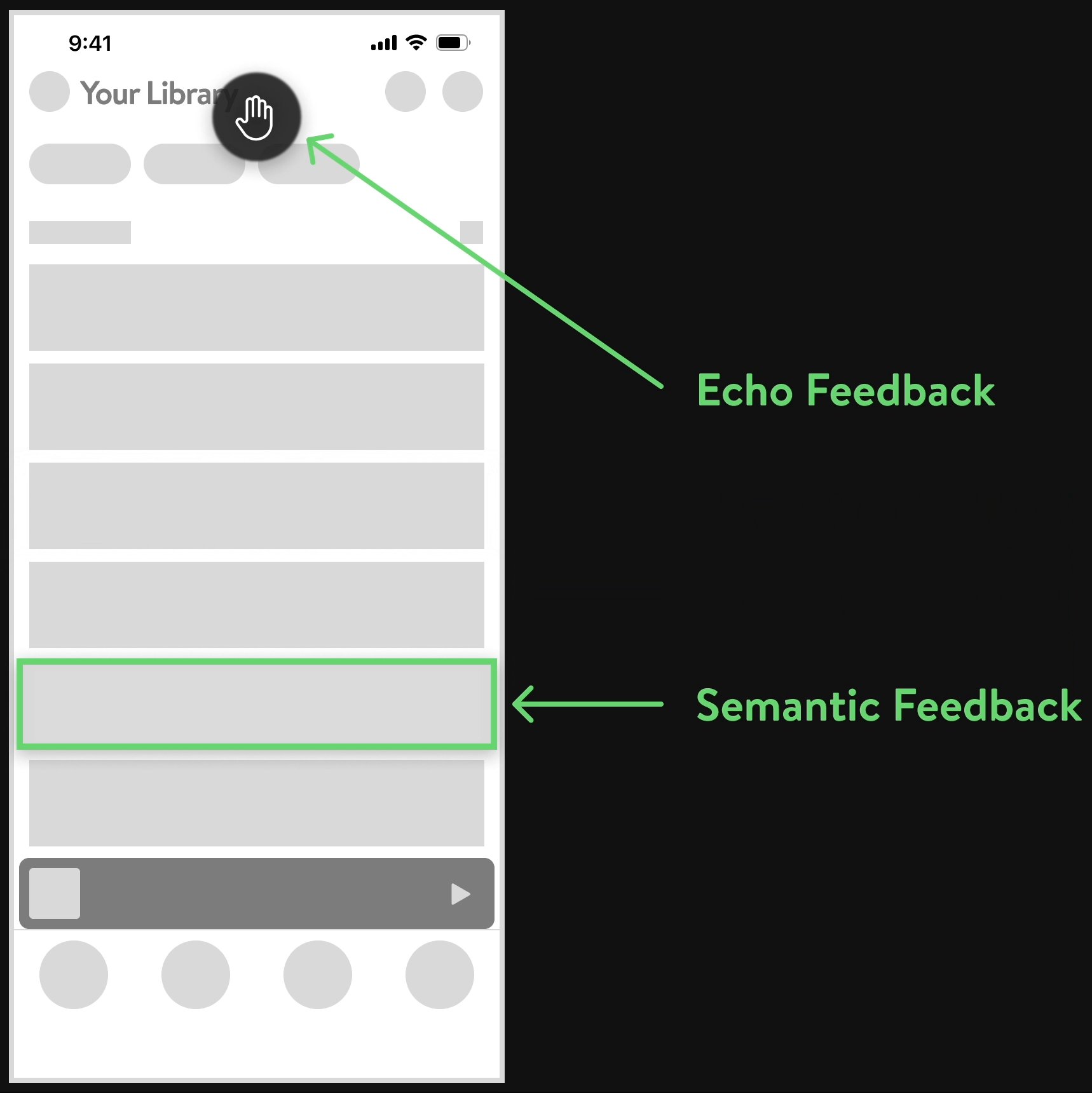
Echo and Semantic Feedback
Feedback is crucial in interactive systems, particularly in gestural interfaces, as it ensures users understand the impact of their actions, fostering a natural and intuitive experience. In gestural interfaces, where physical cues like mouse movement or screen taps are absent, continuous feedback becomes vital to bridge the understanding of cause and effect.
Echo Feedback provides an instant, raw reflection of the user's actions for movement calibration, like a cursor mirroring hand movements, without causing interface changes.
Semantic Feedback signals successful actions through processed visual or auditory cues, ensuring user clarity and confidence in the system's responsiveness.
💡 Together, they play a vital role in facilitating seamless gestural interactions
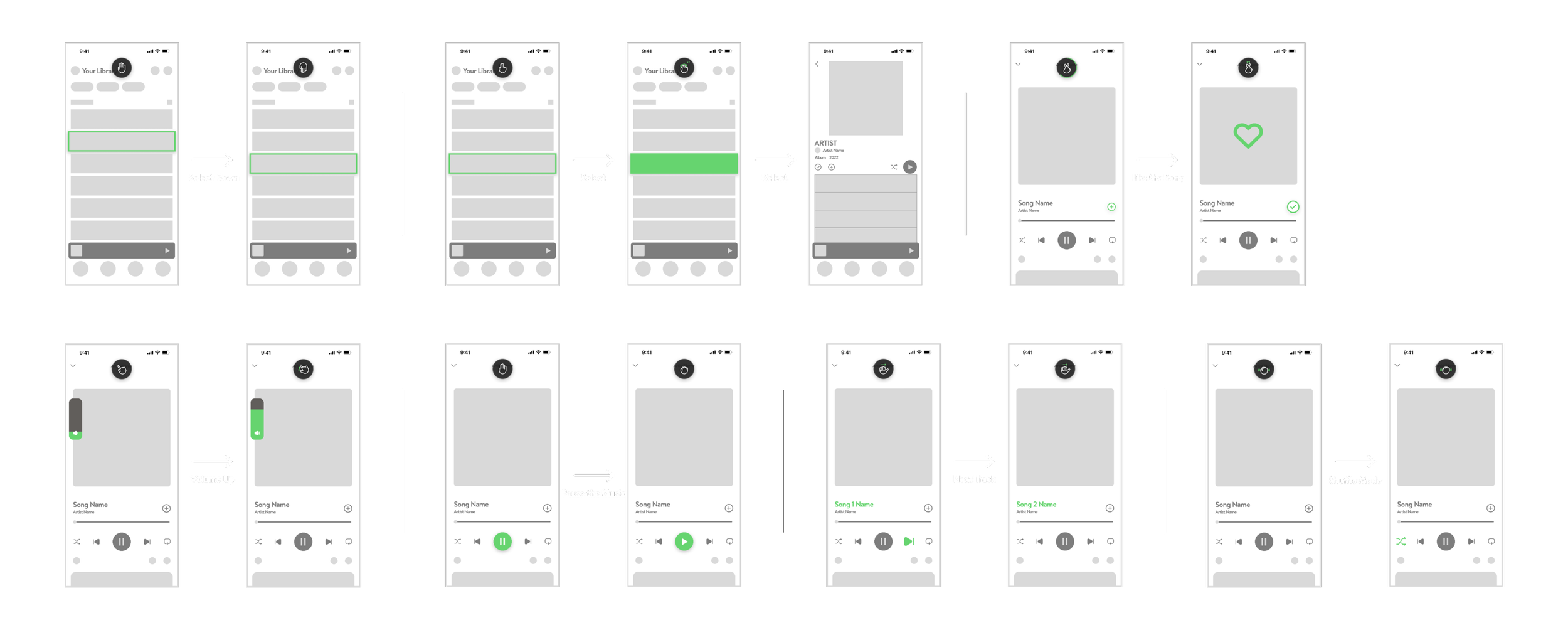
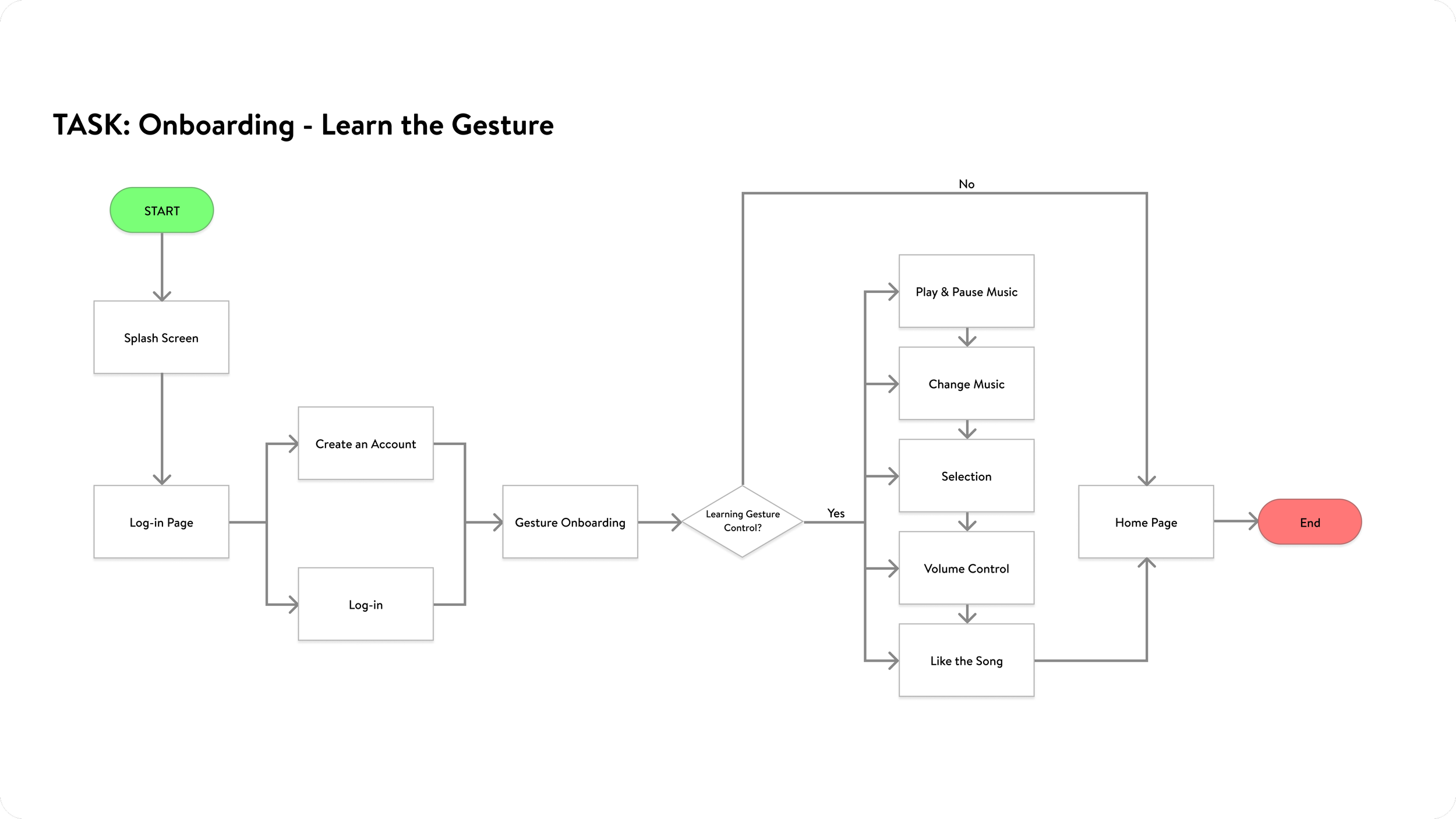
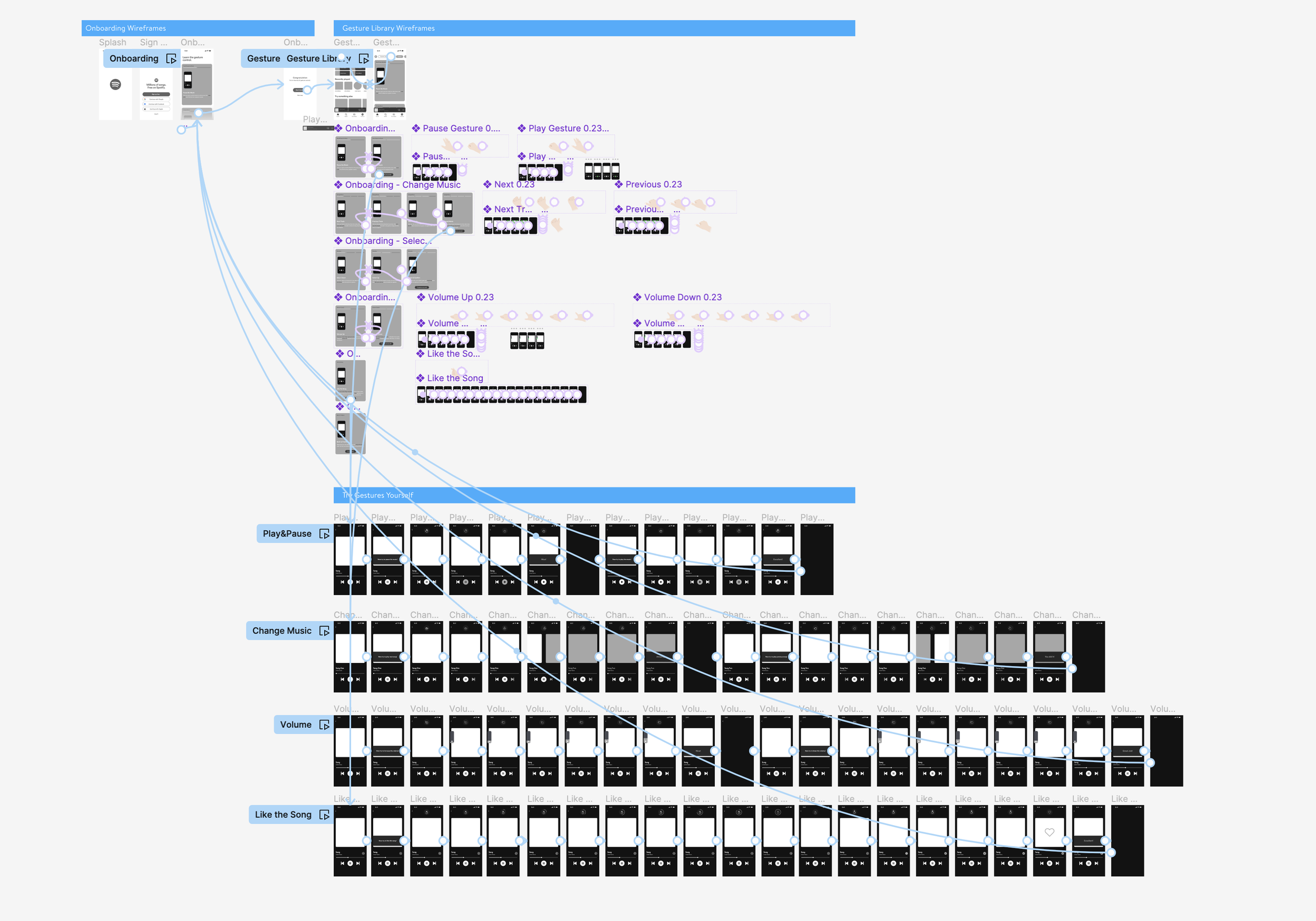
User Flow Diagramming
By utilizing user flow diagrams, I clarified the product's navigation flows and potential steps, enabling me to pinpoint and resolve potential user roadblocks, optimizing for a seamless, user-centric experience.
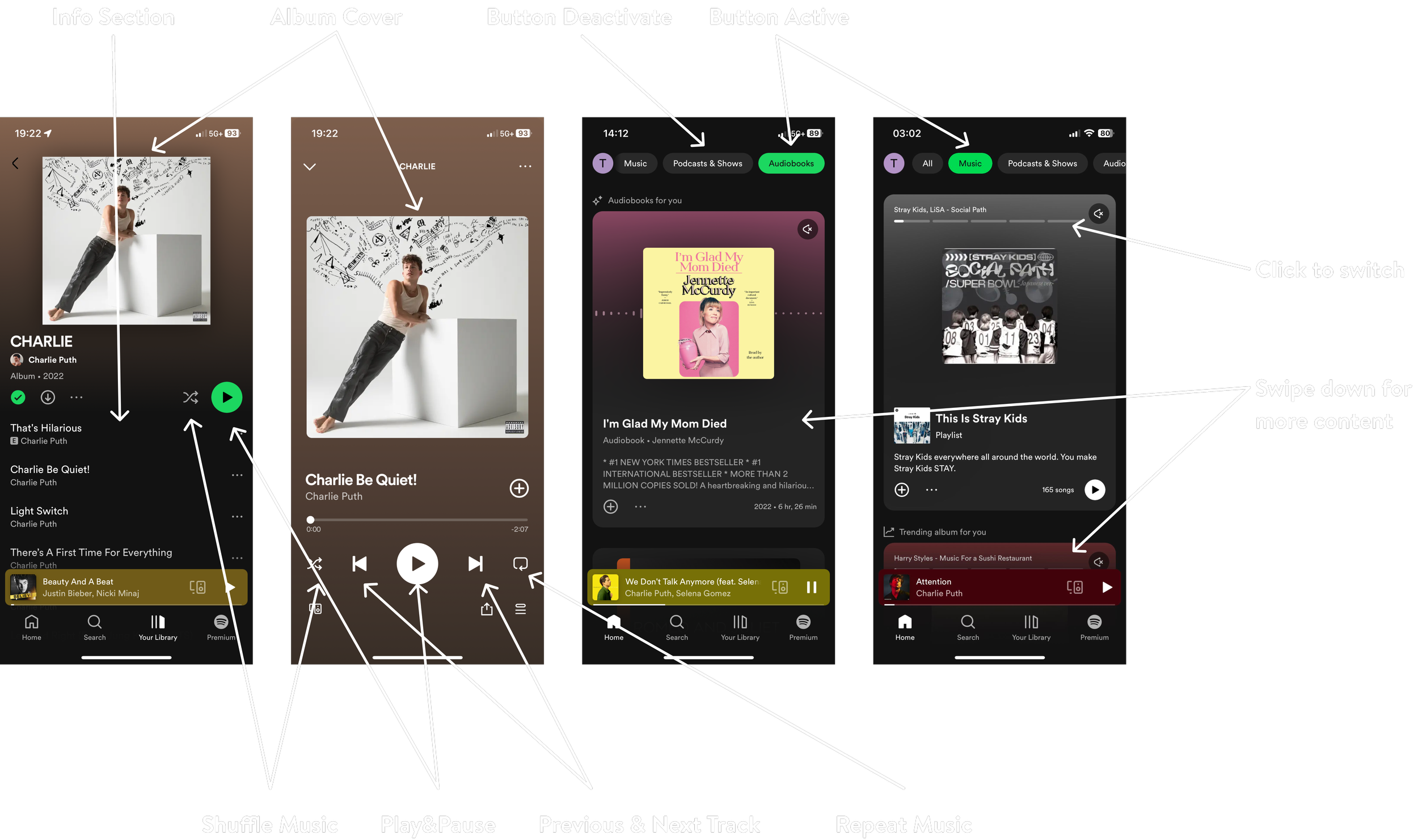
UI Patterns
After thoroughly analyzing Spotify's UI Pattern, I drew inspiration from its original UI pattern, which is well-known to most Spotify users, to craft the final onboarding section, ensuring a smooth, seamless, and cohesive implementation of gesture onboarding and other UI elements.
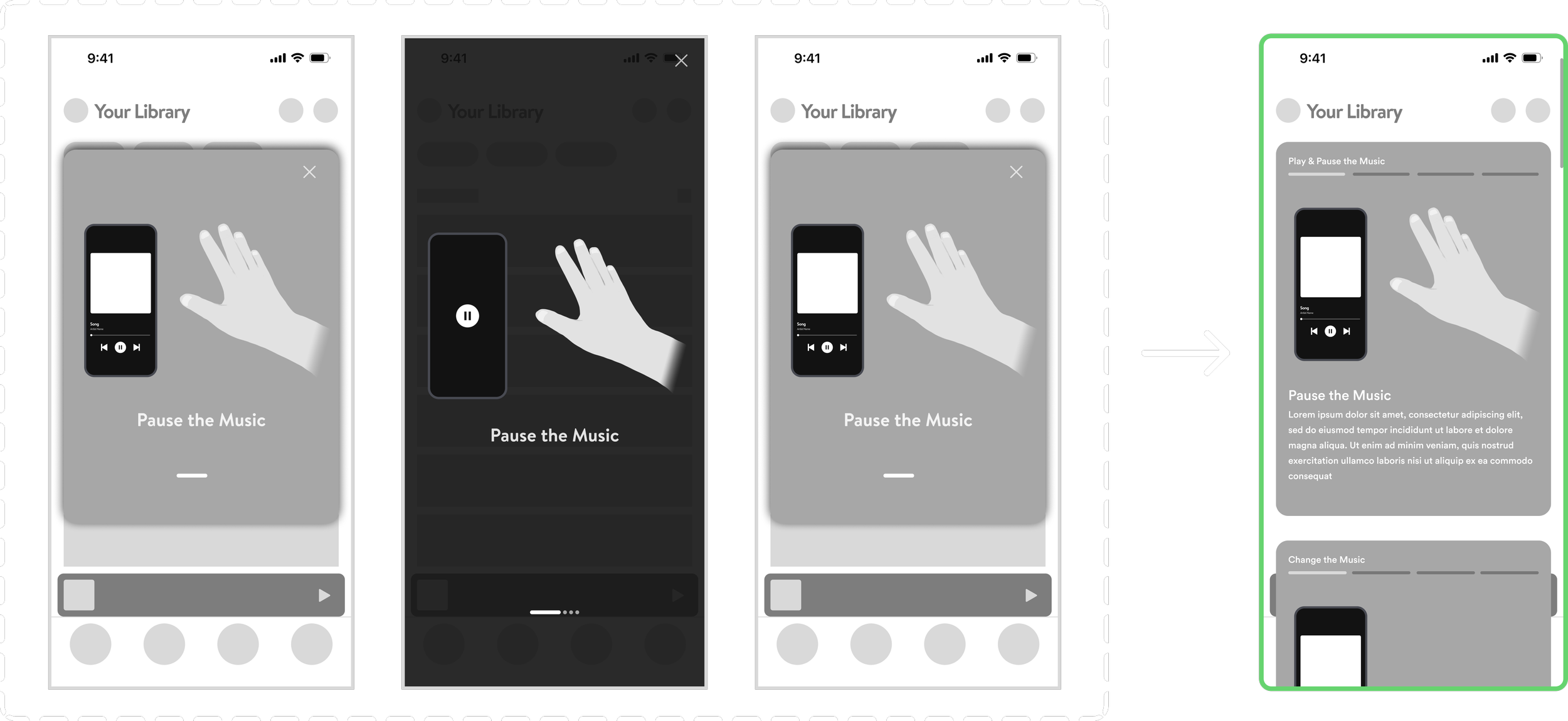
💡 Incorporating numerous gestures into the onboarding process posed a challenge in achieving a seamless integration without disrupting the platform's existing design language. My preliminary attempts at various UI solutions seemed to clash with the established pattern of Spotify.
Preliminary Attempts
Design Decision
Spotify UI Pattern Analysis
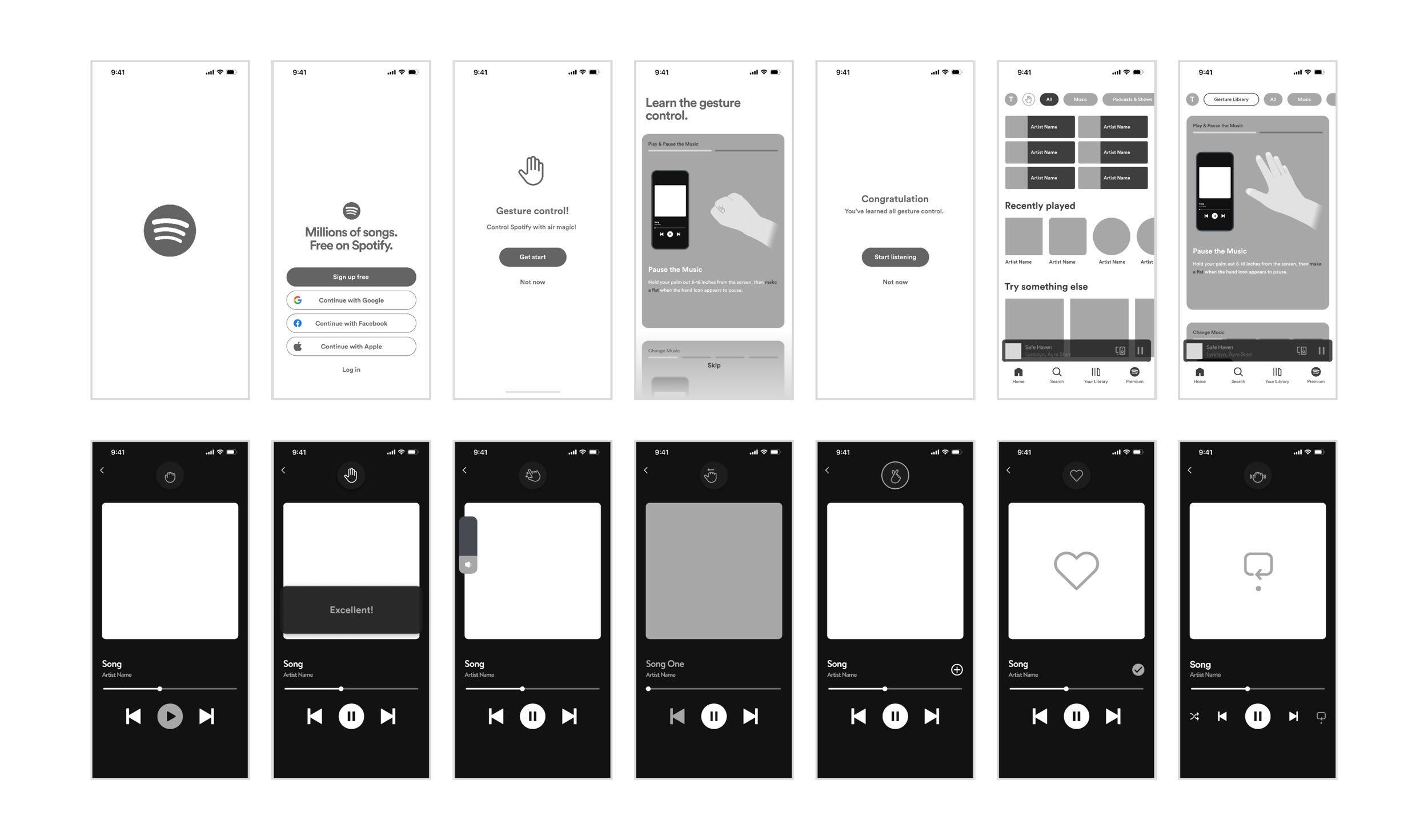
Wireframing
Wireframing helps me to structure the user interface, focusing on layout, functionality, and user flow to simplify user testing. I concentrated on functional improvements by excluding final design elements like colors and images, paving the way for later aesthetic enhancements and overall user experience optimization.
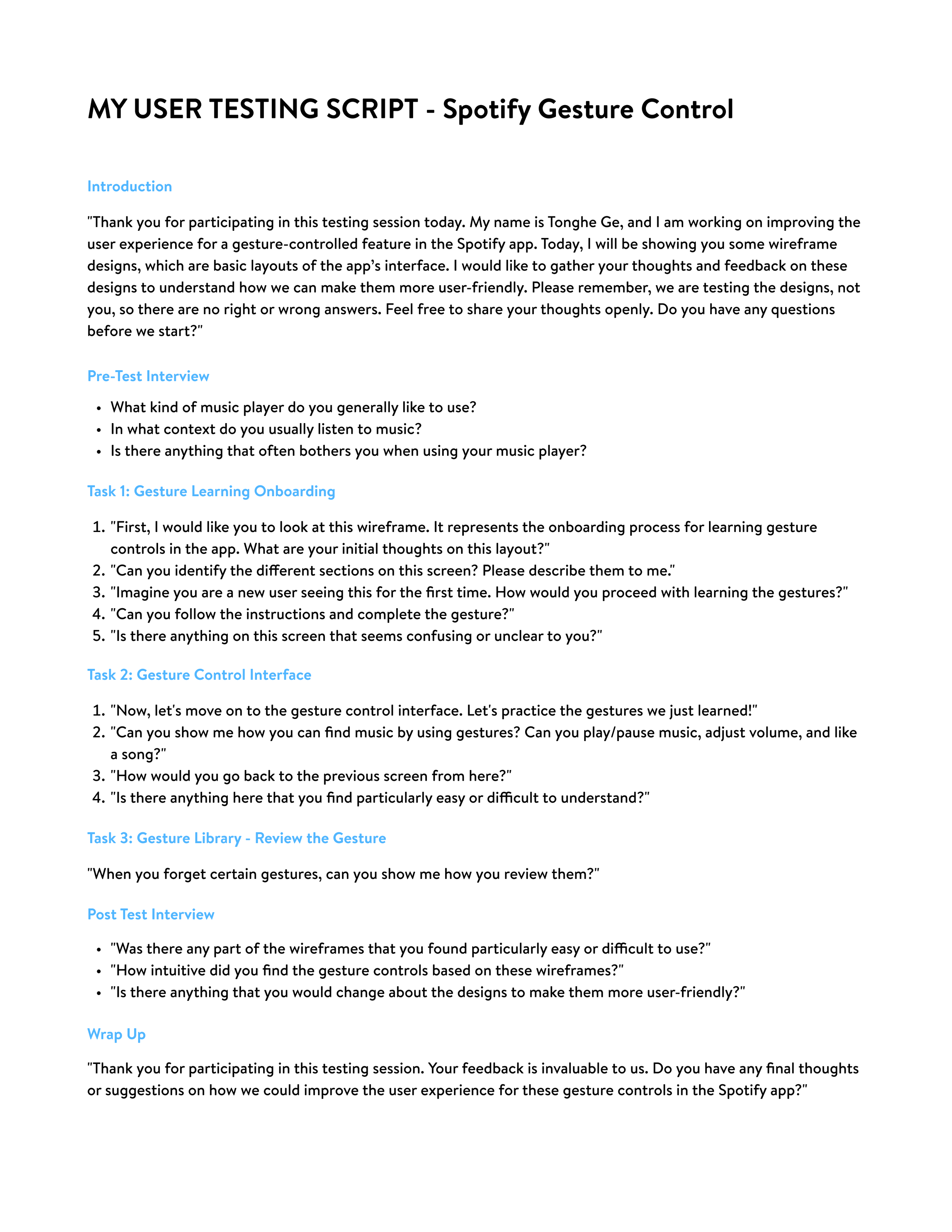
User Testing with a User Testing Script
At this stage, I conducted user testing to evaluate product usability and pinpoint areas for improvement, gathering authentic feedback on its ease of use. By utilizing a structured user testing script, I ensured consistent and reliable results, guiding users through clear tasks and questions. This method streamlines the testing process, enhances communication, and leads to a more effective, user-centered product design.
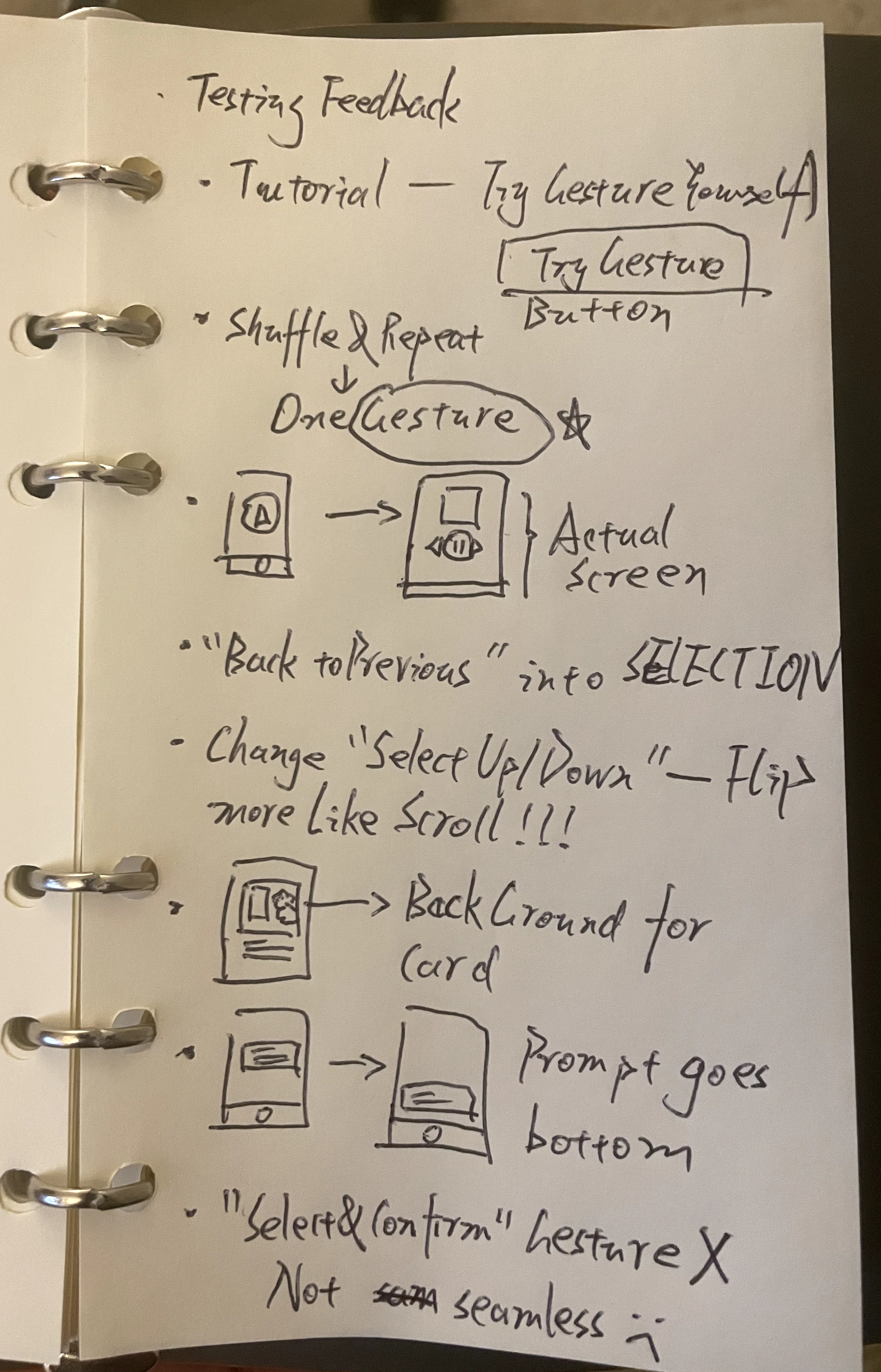
Testing Feedback
Key Takeaways from User Testing
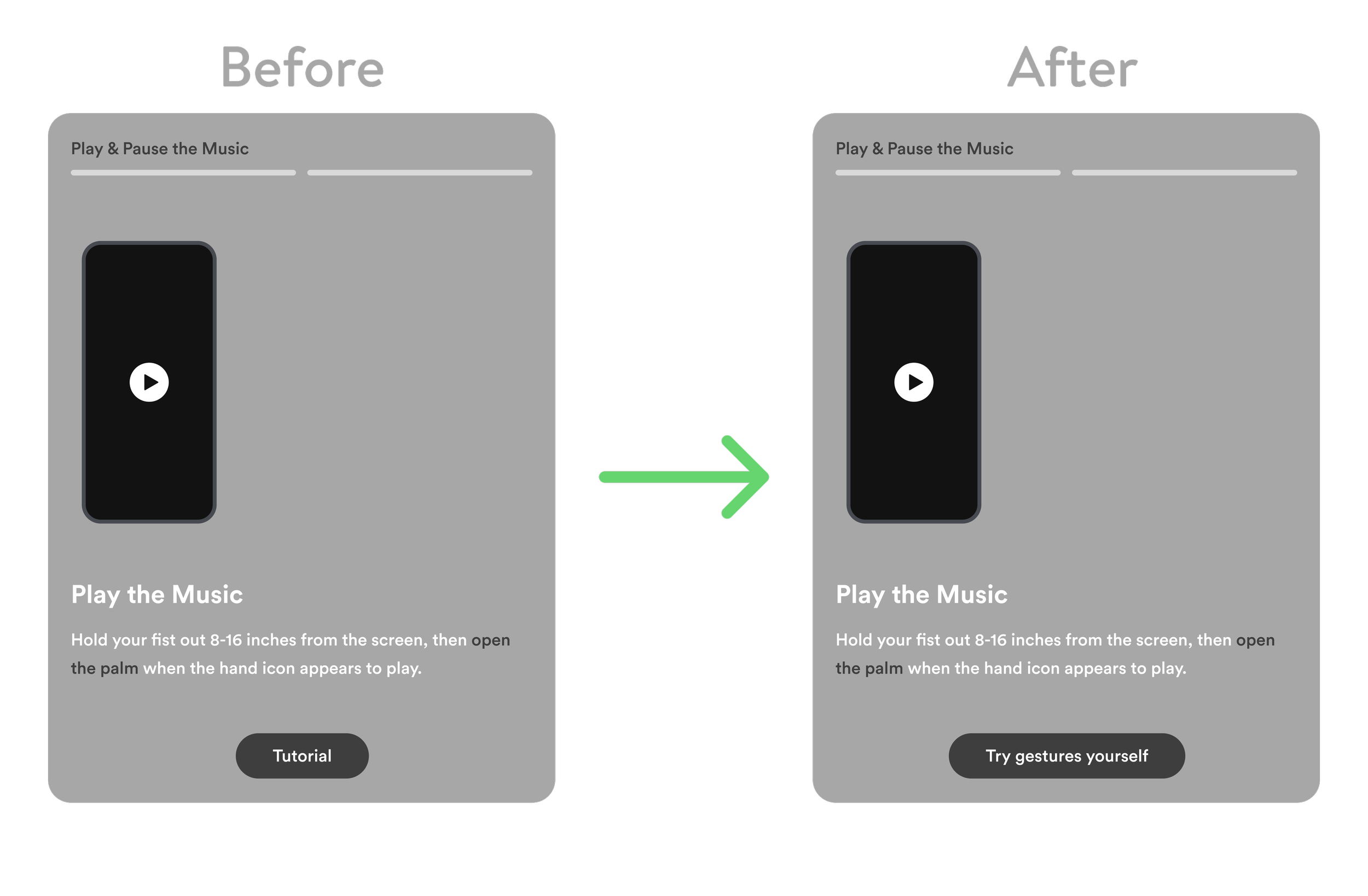
Replace "Tutorial" with "Try Gestures Yourself" for a more direct and engaging user prompt.
Consolidate "Shuffle Mode" and "Repeat Mode" into a single gesture, specifically shaking the fist, for a streamlined user experience.
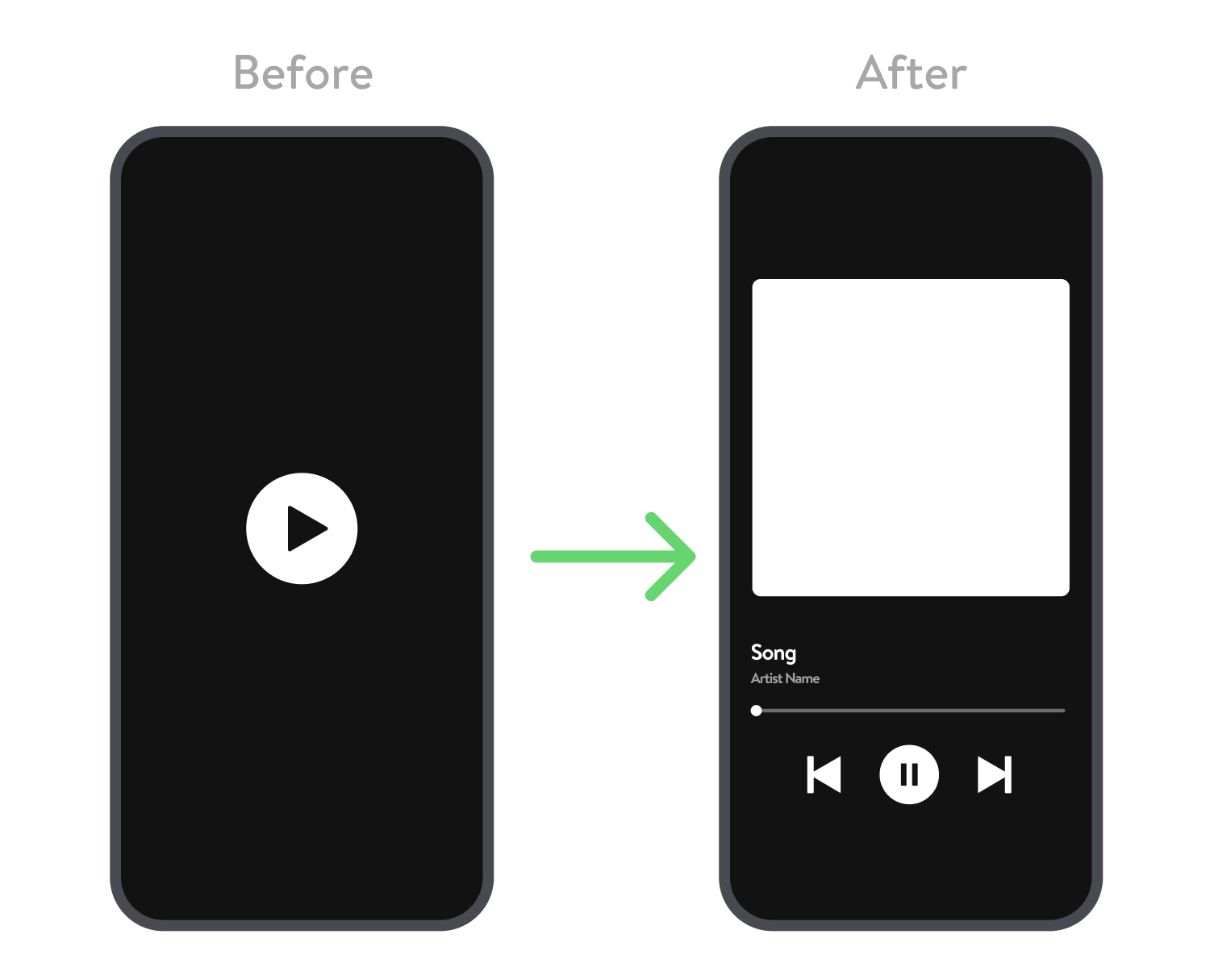
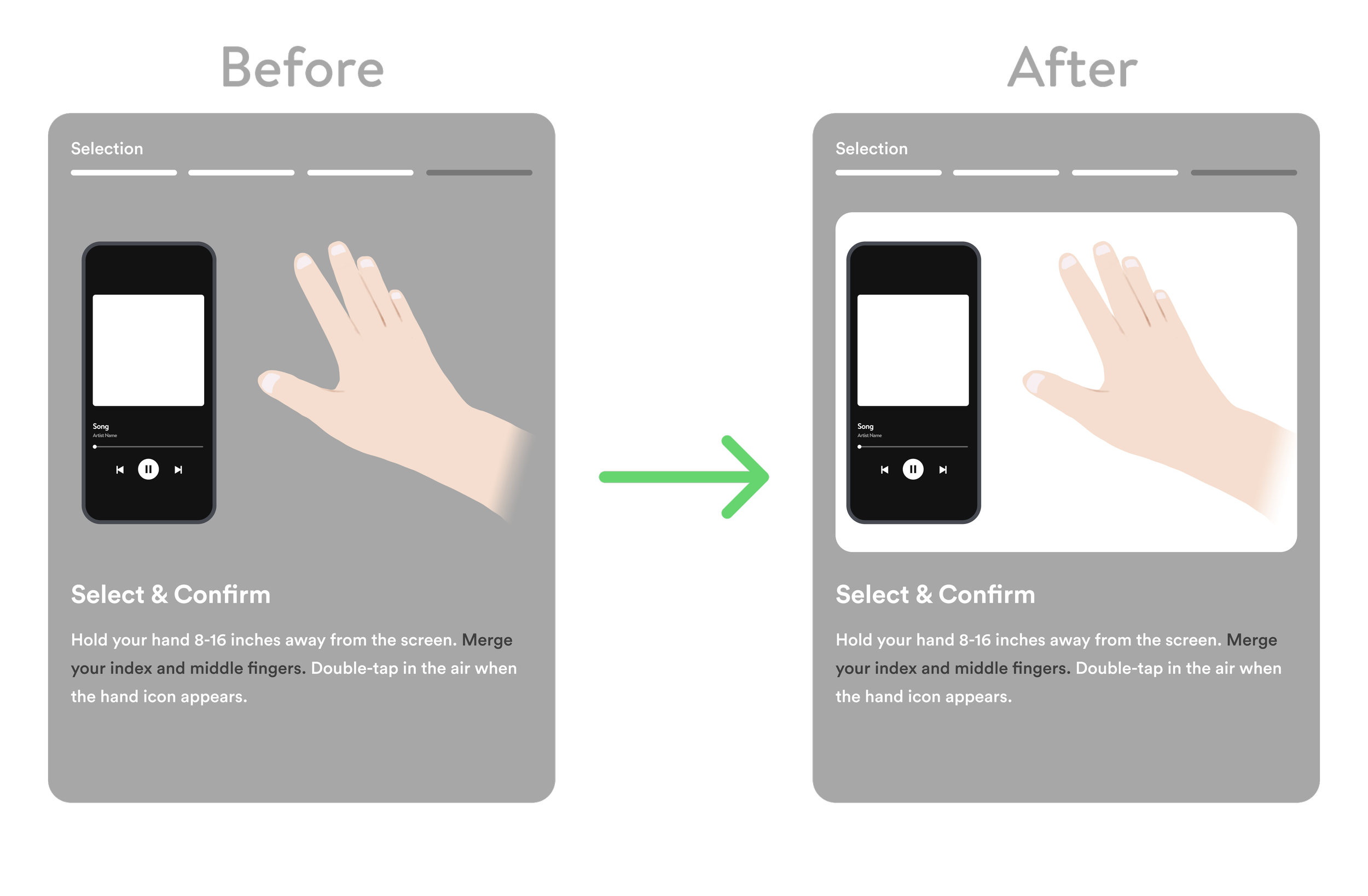
Utilize a "fake" actual screen within animations, rather than solely displaying icons, to enhance realism and user understanding.
Integrate the "Back to Previous" functionality within the "Selection" section for a more cohesive and intuitive navigation.
Reevaluate the hand flipping gesture for selecting up/down, as it currently resembles scrolling rather than selection, aiming for a more logical and user-friendly interaction.
Introduce a background layer to animations, adding depth to the user interface.
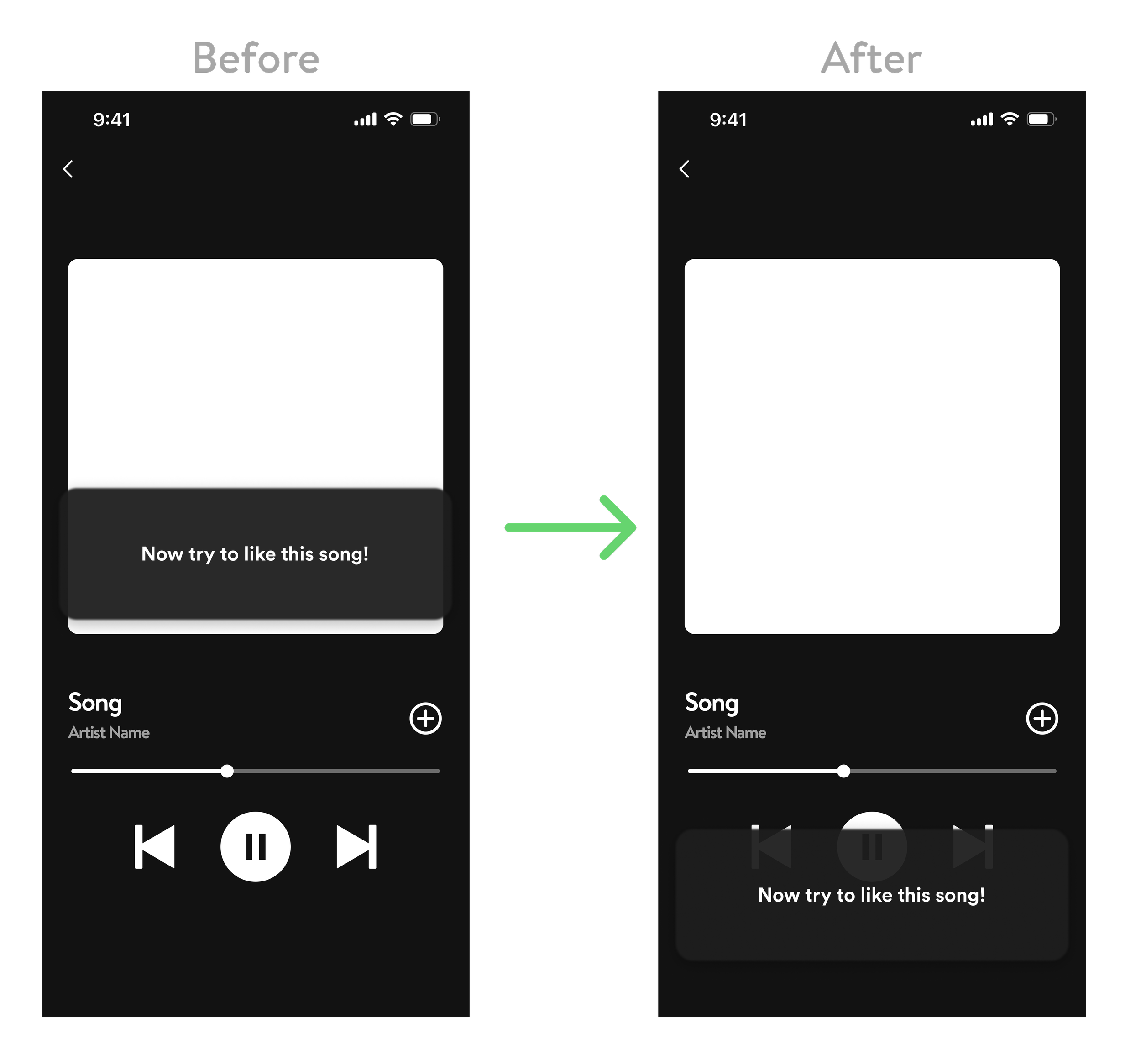
Position prompts at the bottom of the screen, within the interaction section, ensuring they are easily accessible and noticeable to users.
Use the same gesture in the "Select & Confirm" and "Select Down/Up" sections, fostering a seamless and efficient user experience.
Making Changes
Testing with User
Testing Script
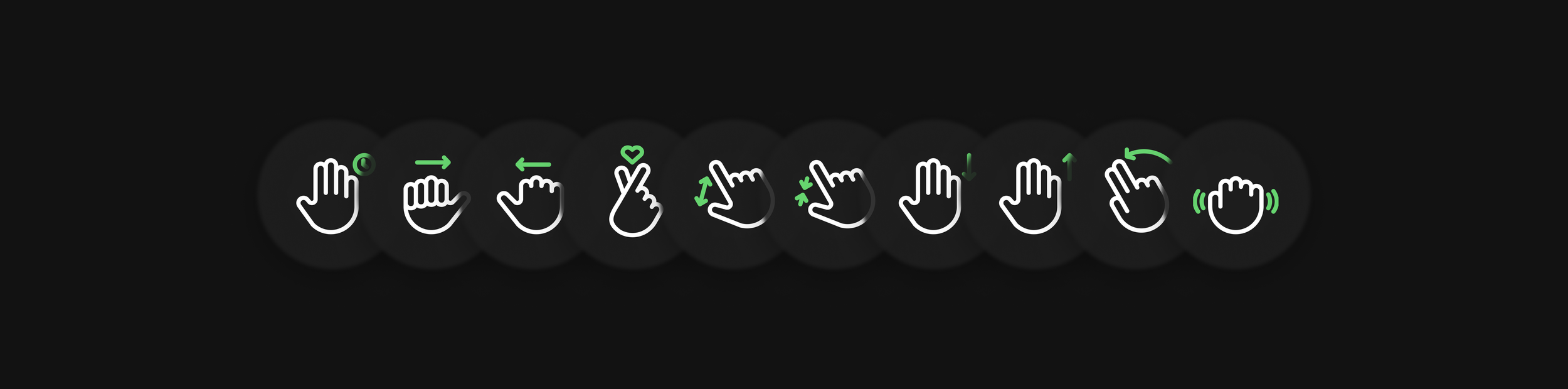
Final Echo Feedback Icons
Informed by user testing feedback, I refined the design to address earlier shortcomings. To validate the effectiveness of the gesture icons, I demonstrated all icons to users and asked for their interpretations of each gesture's function. This approach confirmed a viable gesture icon solution suitable for a broad audience.
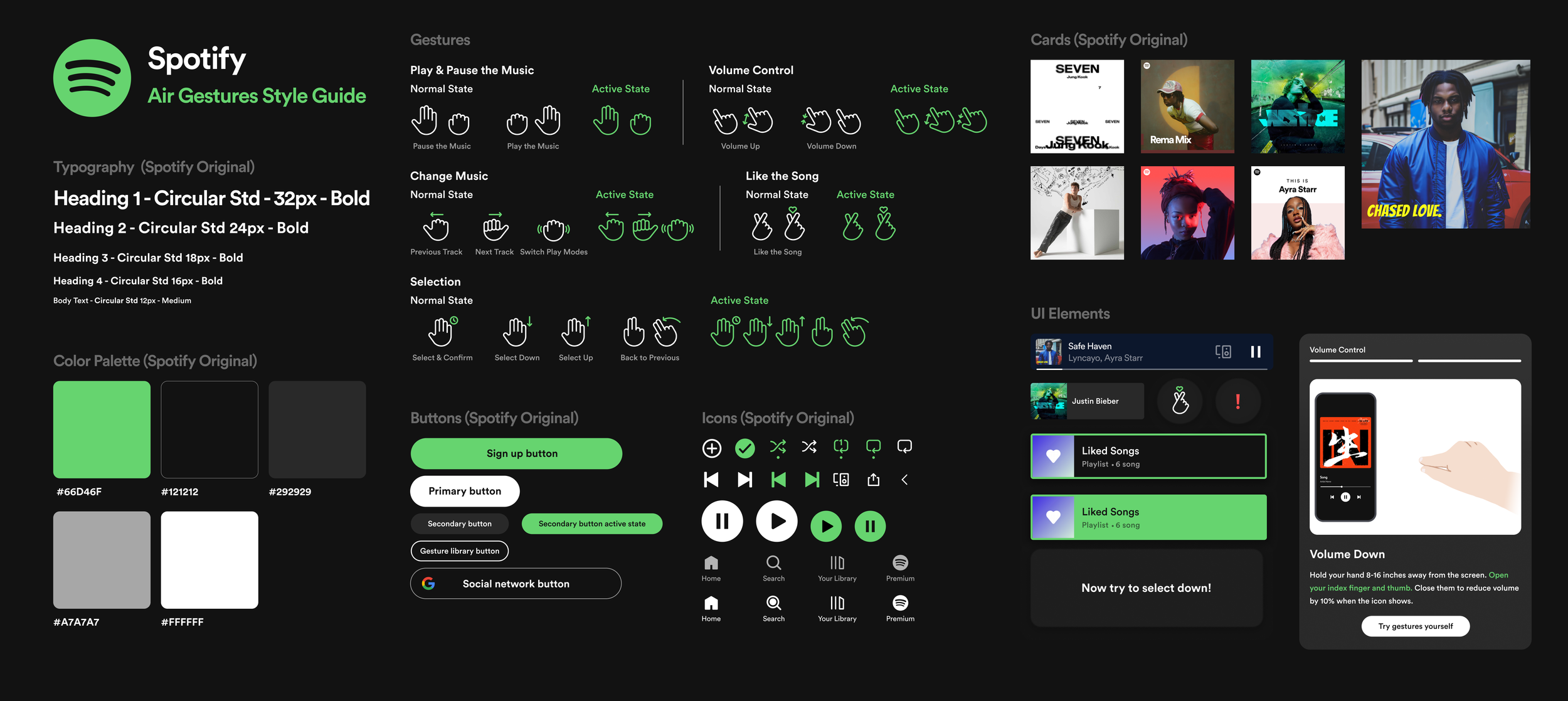
Style Guides Developing
To maintain consistency in visual elements and create a seamless experience, I thoroughly analyzed Spotify's interface and visual language when creating the Spotify Gesture Control Style Guide. This involves integrating newly designed gesture control while maintaining consistency with Spotify's established design principles.
The guide details typography, color schemes, and UI components optimized for gesture interaction, ensuring design consistency and brand integrity for gesture control implementations across the Spotify ecosystem.
Closing Thought
Opportunities for the Future Iterations
For next step, I would focus on refining the design for greater intuitiveness, particularly in visual feedback and gesture simplicity. Additional user testing would be essential to gather diverse feedback, aiming to not just meet but exceed user expectations. This would involve an ongoing process of adaptation and improvement, ensuring the design remains relevant and user-friendly.
Learning & Takeaways
This project significantly deepened my understanding of gesture-based interaction, showcasing its transformative impact on user experiences. I gained valuable insights into the importance of iterative design, which proved crucial in developing intuitive and user-friendly interfaces.
The critical discovery was the effectiveness of gesture control in enhancing user interaction, especially in scenarios where traditional touch is less effective. This experience highlighted the dynamic nature of design and the potential for innovative approaches to elevate user engagement and satisfaction continually.